Návod ako nastaviť šablonu Apollo
Máte otázky alebo potrebujete pomoc s nastavením šablóny? Kontaktujte autora šablóny na: info@jakubtursky.sk , alebo v pracovných dňoch od 9:00 - 17:00 telefonicky na +421 917 374 177 . Pomôžem vám s nastavením šablóny aj prípadnou úpravou vášho e-shopu.
Ak si k vašej novej šablóne želáte aj dodatočné služby, neváhajte kontaktovať ľudí ktorý spolupracovali na vývoji šablóny: grafika, copywritera či marketingovú špecialistku
Pre ešte lepšiu predstavu kde sa daná úprava prejaví, prejdite na Úvodnú stránku, kategoriu, alebo detail a stlačte písmeno "A"
Viem Vám pomôcť pri nastavení jednotlivých modulov v šablóne Apollo tak aby sa dosiahol plnohodnotný, 100% rovnaky vzhľad ako v testovacej verzii.
Toto všetko v rámci ceny zakúpenej šablony, behom pár dní, maximálne v 7 dňovej skúšobnej lehote.
Okrem návodu nižšie si môžete jednotlivé kody vyskladať v jednoduchom generátor.
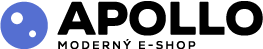
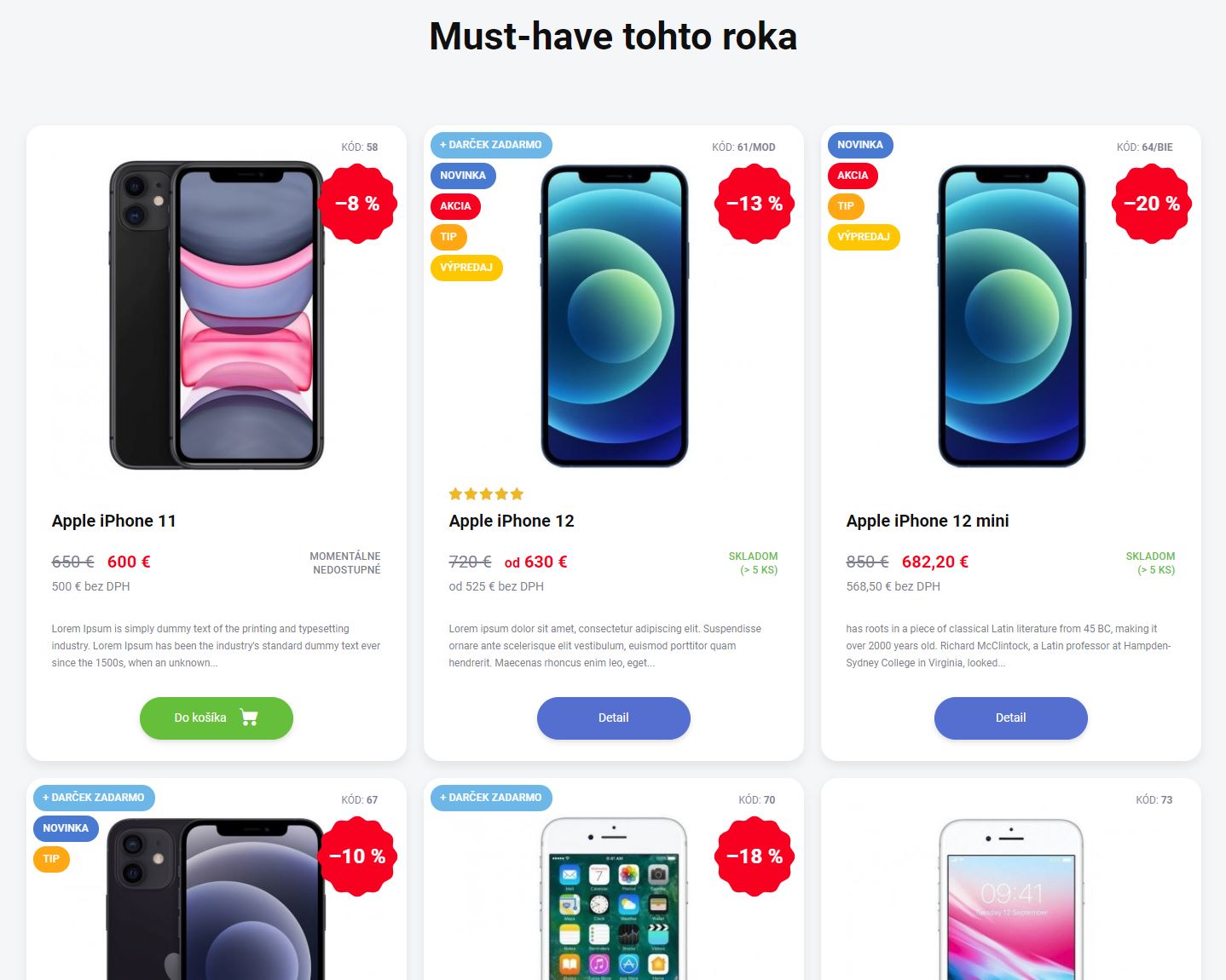
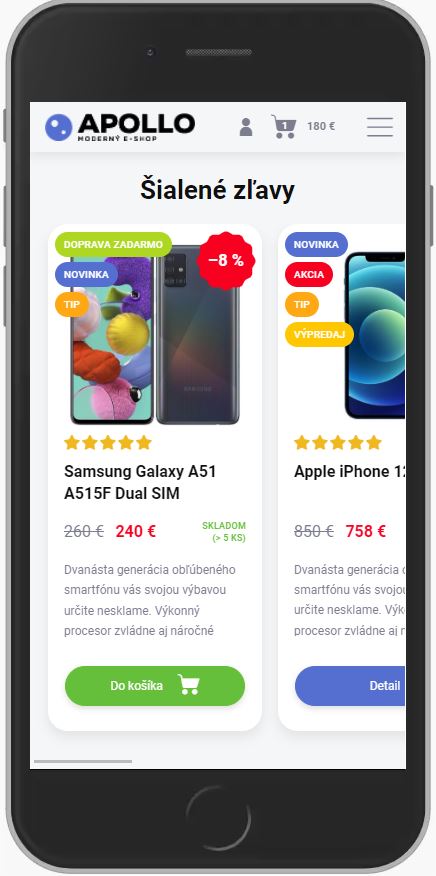
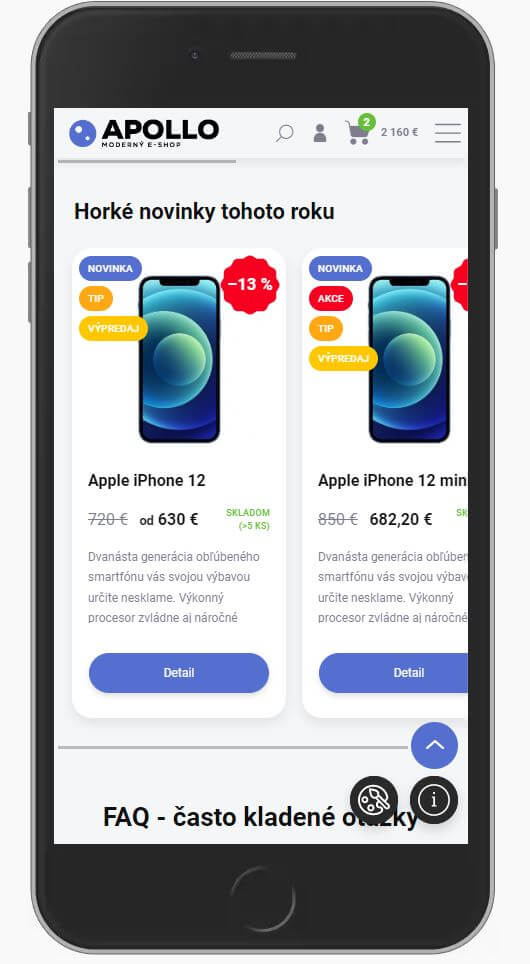
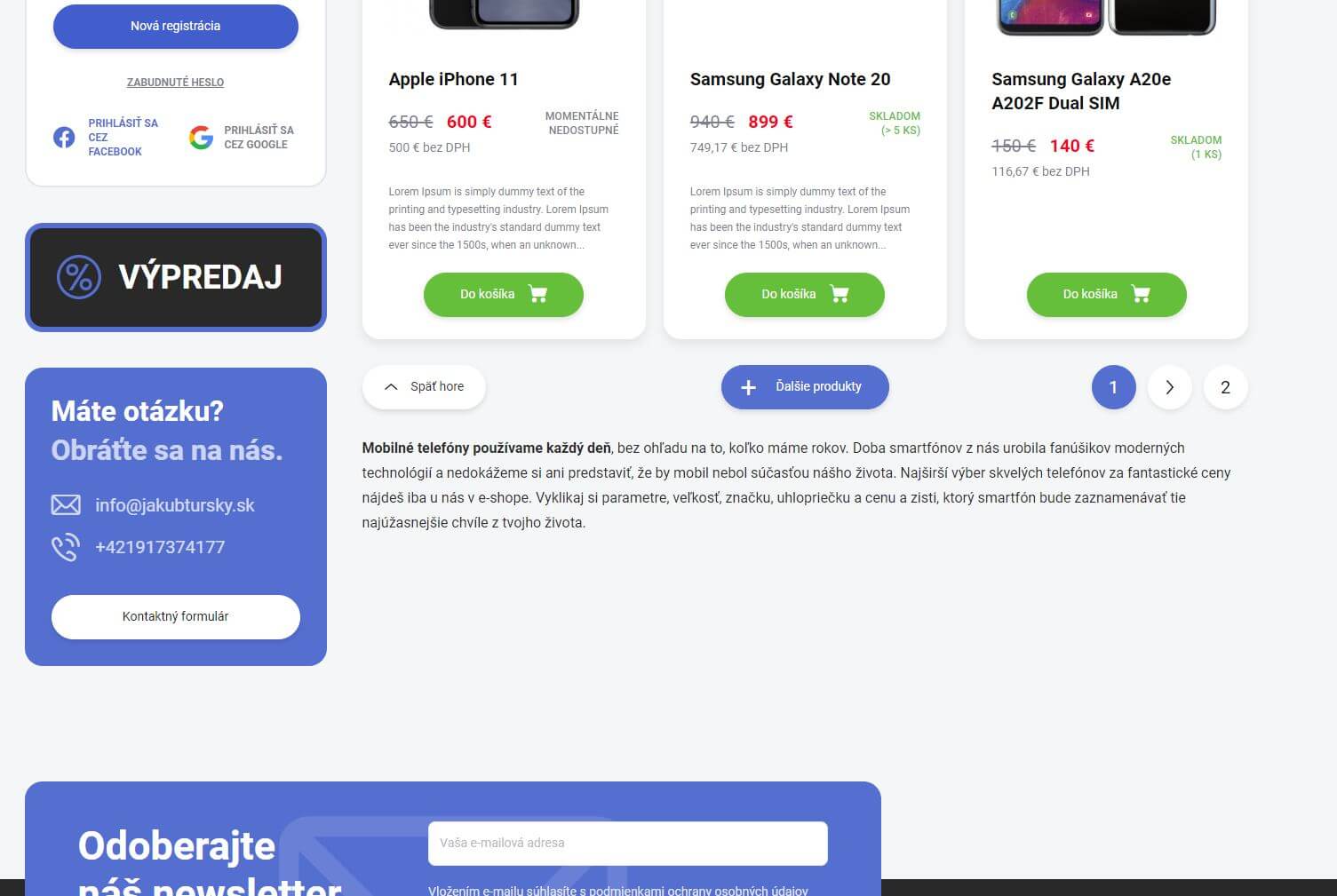
Na šablóne Apollo sme pracovali svedomito, preto sme vám na hlavnej stránke vášho e-shopu dali na výber - môžete si zvoliť, či chcete mať na homepage produktový slider, kde si produkty posúvate zo strany na stranu v rámci 1 riadku alebo v podobe klasického riadkového výpisu, ktorý zobrazuje produkty v riadku pod sebou.
Ak si nevyberiete inak, produkty budú na hlavnej stránke zobrazené formou slideru. Bude to vyzerať super, máte naše slovo!
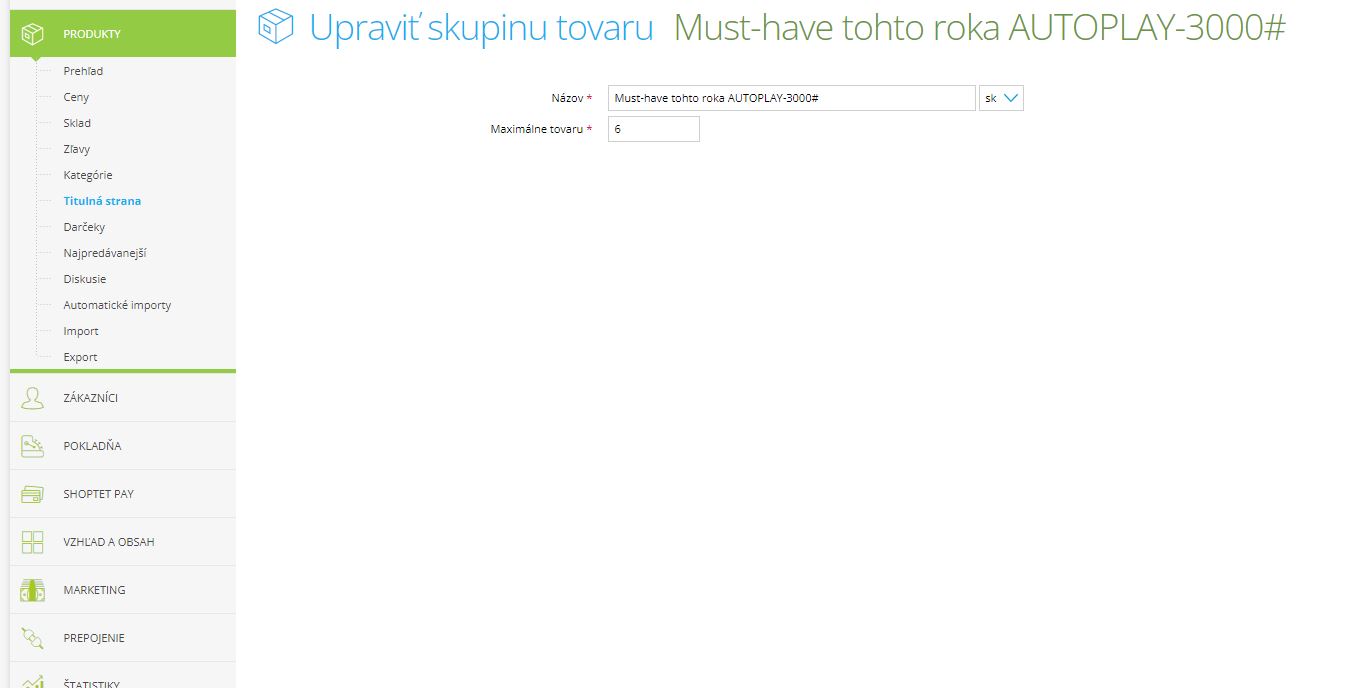
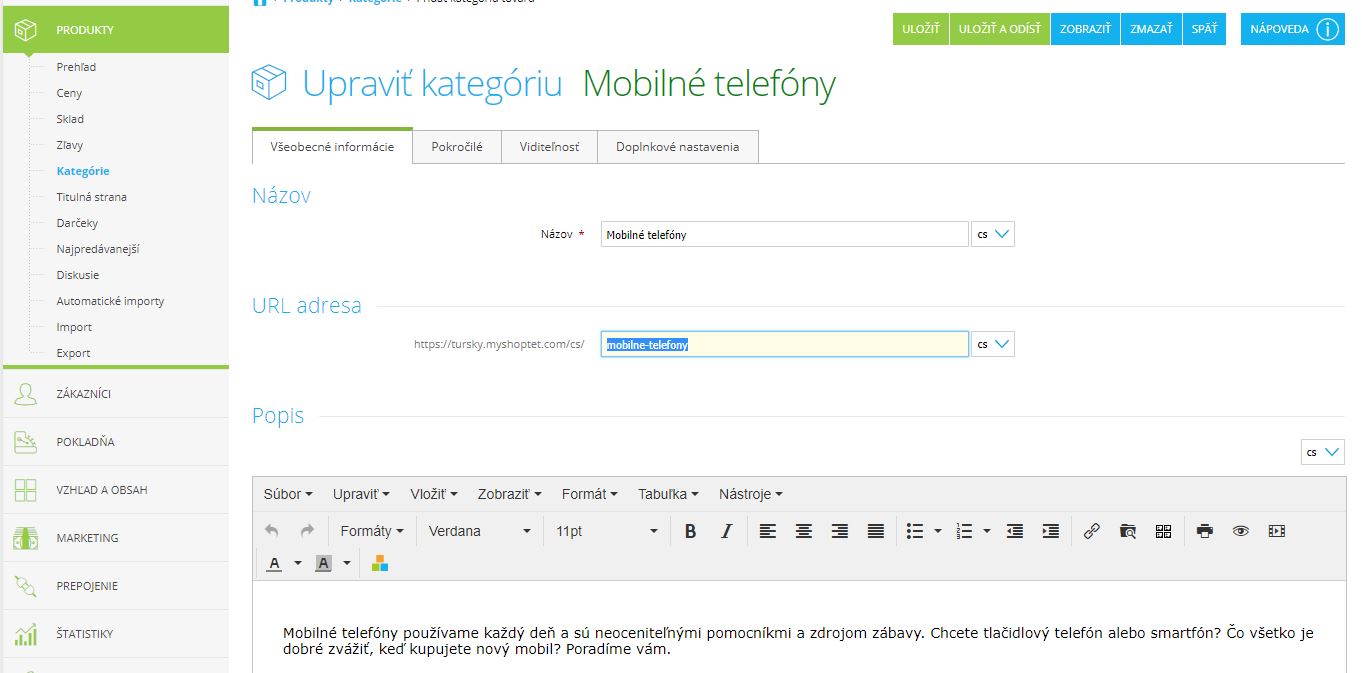
Pokiaľ potrebujete aby sa konkrétny slider automaticky rotoval, préjdite do sekcie "Produkty" -> "Titulná strana" -> "Nastavenie" -> vyberte slider a pridajte do kolonky "Názov" na konci text "AUTOPLAY-3000#" ( 3000 = interval rotovania 3 sekundy, napr. 5000 = interval rotovania 5 sekund ). Viď. obrázok na konci.
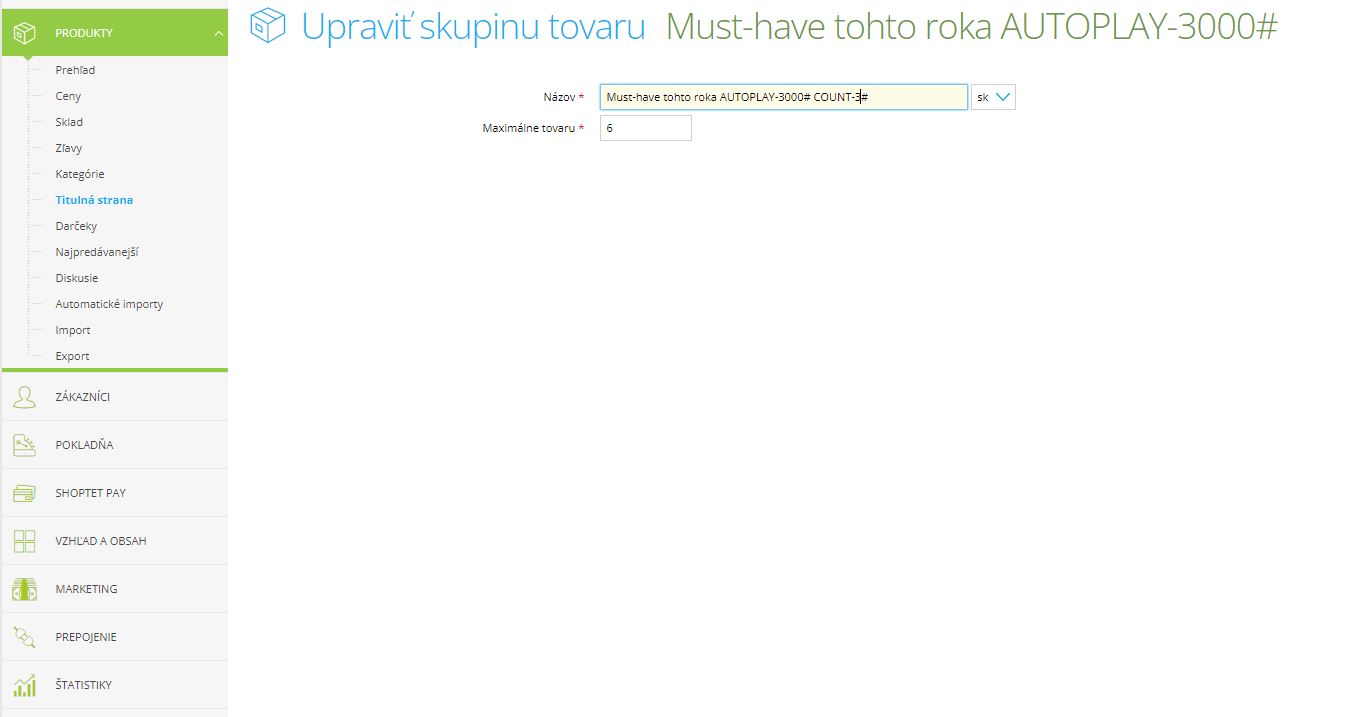
Pokiaľ potrebujete zmeniť počet položiek v slidery prejdite do sekcie "Produkty" -> "Titulná strana" -> "Nastavenie" -> vyberte slider a pridajte do kolonky "Názov" na konci text "COUNT-3#" ( 3 = počet položiek ). Viď. obrázok na konci.
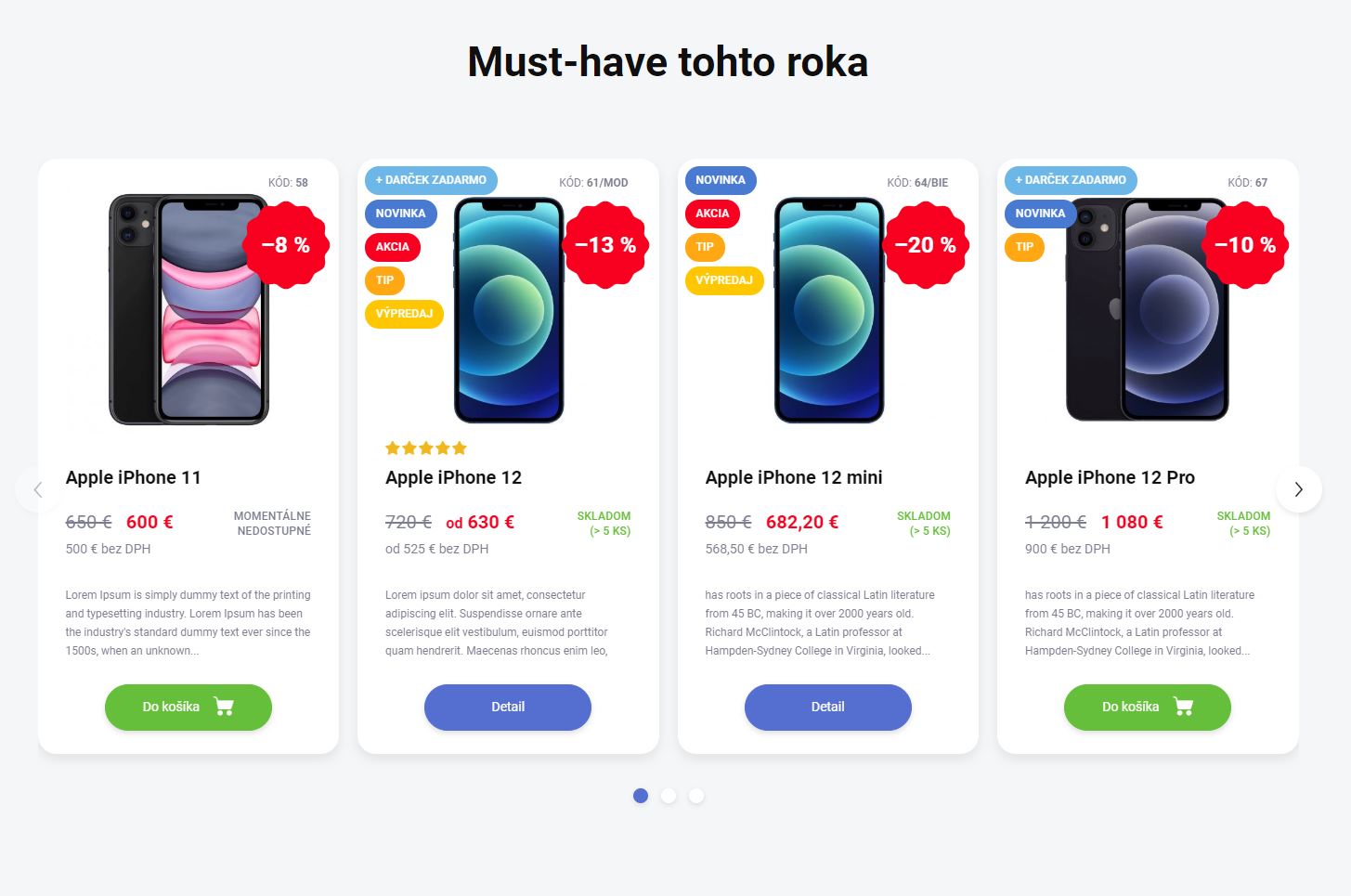
Zobrazenie produktov ako slider aj na mobile.
Pridajte do textového bloku "Pätička" / "Zápati" tento riadok: var productsSliderOnMobile = true;
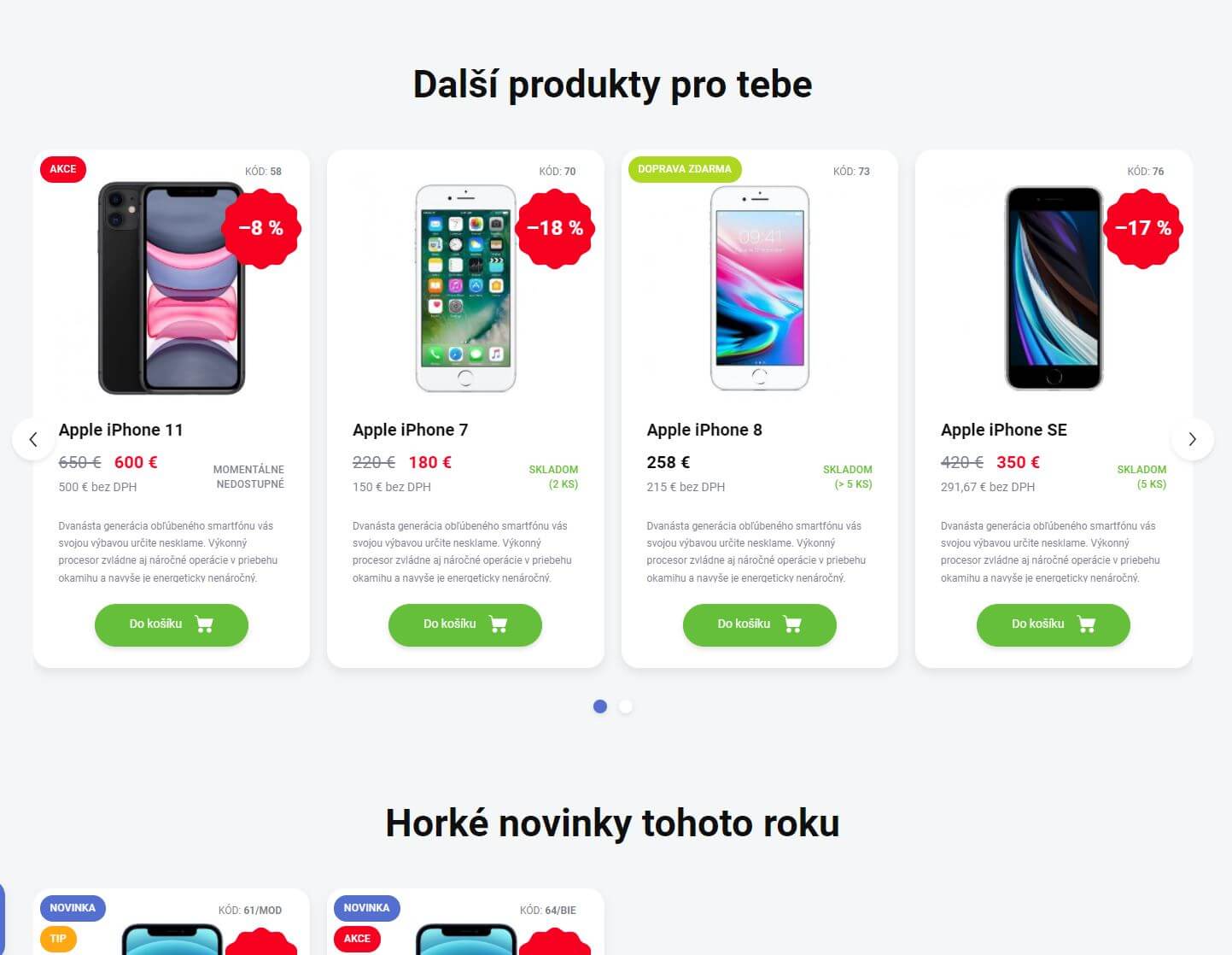
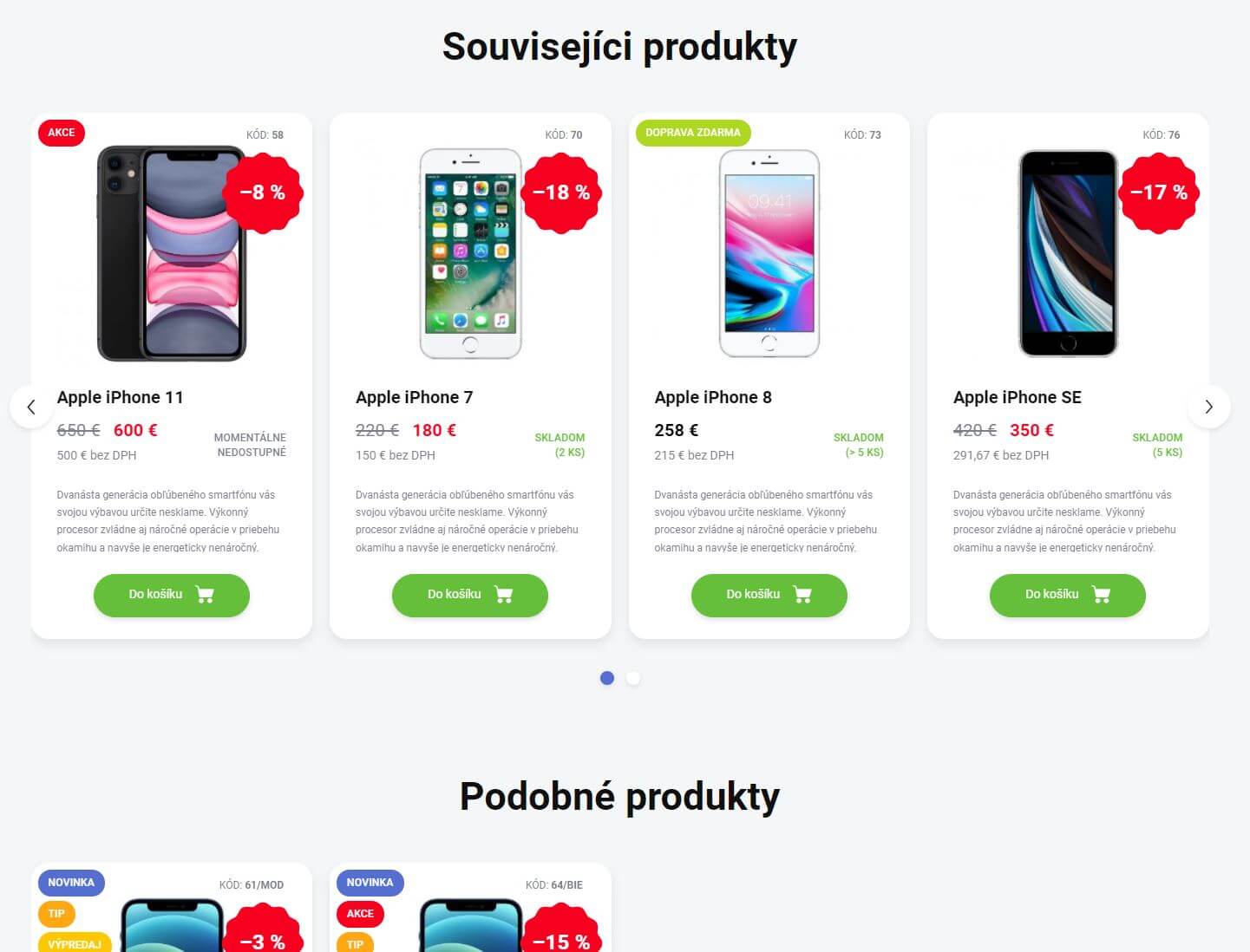
Update 14. 09. 2022 Zobrazenie súvisiacich a podobných produktov ako slider aj na mobile v detaile.
Pridajte do textového bloku "Pätička" / "Zápati" tento riadok: var productsDetailSliderOnMobile = true;
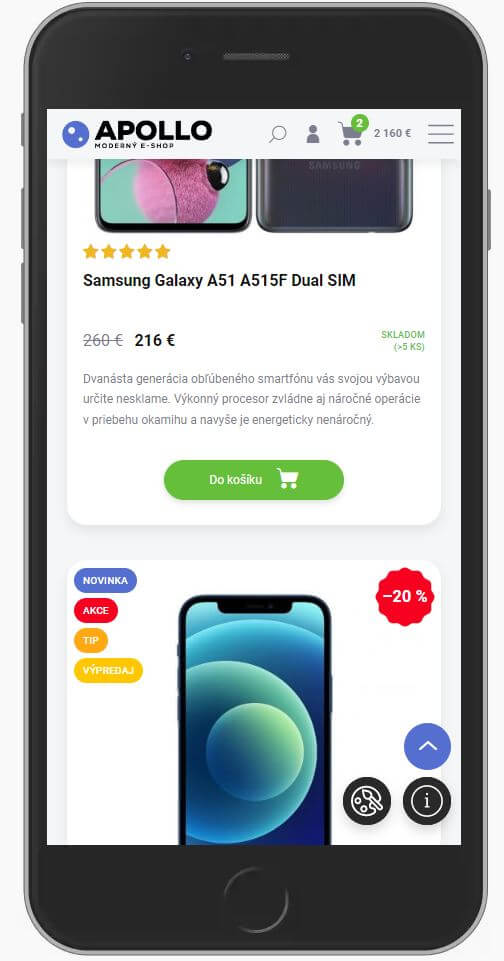
Update 14. 09. 2022 Zobrazenie produktov pod sebou v mobile.
Pridajte do textového bloku "Pätička" / "Zápati" tento riadok: var productsColumnsAndRowsOnMobile = true;
Update 14. 09. 2022 Zobrazenie súvisiacich a podobných produktov pod sebou na mobile v detaile.
Pridajte do textového bloku "Pätička" / "Zápati" tento riadok: var productsDetailColumnsAndRowsOnMobile = true;
Ako nato:
Po prihláseni do administrácie prejdite do sekcie "Vzhľad a obsah" -> "Editor" -> "HTML kód"
Pridajte do textového bloku "Pätička" / "Zápati" tento riadok:
<script>
var productsSlider = false;
var productsSliderOnMobile = false;
var productsDetailSliderOnMobile = false;
var productsColumnsAndRowsOnMobile = false;
var productsDetailColumnsAndRowsOnMobile = false;
</script>
Hodnota:
var productsSlider = false; => Vypnutý slider, zobrazuje sa klasický riadkový výpis
var productsSlider = true; => Zapnutý slider, klasický riadkový výpis sa nezobrazuje
var productsSliderOnMobile = true; => Produkty sa zobrazujú ako slider aj na mobile
var productsSliderOnMobile = false; => Produkty sa zobrazujú na mobile klasicky v riadku
var productsDetailSliderOnMobile = true; => Súvisiace a podobné produkty sa zobrazujú ako slider aj na mobile v detaile
var productsDetailSliderOnMobile = false; => Súvisiace a podobné produkty sa zobrazujú klasicky v riadku na mobile v detaile
var productsColumnsAndRowsOnMobile = true; => Produkty sa na mobile zobrazia pod sebou
var productsColumnsAndRowsOnMobile = false; => Produkty sa na mobile zobrazia v riadku
var productsDetailColumnsAndRowsOnMobile = true; => Súvisiace a podobné produkty sa zobrazia pod sebou na mobile v detaile
var productsDetailColumnsAndRowsOnMobile = false; => Súvisiace a podobné produkty sa zobrazia klasicky v riadku na mobile v detaile
Pridanie hodnoty AUTOPLAY-3000# pre automaticke rotovanie produktov
Pridanie hodnoty COUNT-3# pre zmenu počtu položiek v slidery. Na obrázku vidite kombináciu automatického rotovania a počtu položiek
Už nikdy nemusíte bojovať s nudnými a jednotvárnymi šablónami. Apollo vám ukáže, ako skvelo môže váš e-shop vyzerať s farebnými prvkami. Nastaviť si farbu môžete podľa seba vo vašom admin rozhraní - to je jedna z mnohých výnimočností šablóny Apollo. Rozdeľte si e-shop do palety podľa farieb vašej značky a vytvorte si unikátny vzhľad šitý na mieru.
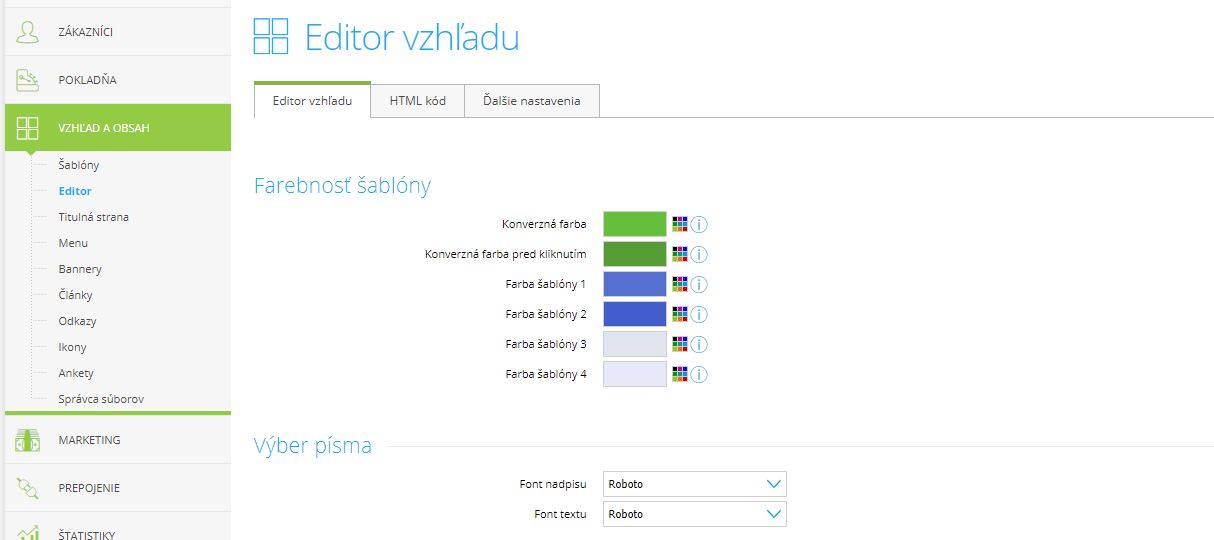
Ako nato:Po prihláseni do administrácie prejdite do sekcie "Vzhľad a obsah" -> "Editor" -> "Editor vzhľadu"
V časti "farebnosť šablony si vyberte Vami požadovanú farebnú kombináciu eshopu

Konverzná farba => Táto farba sa používa pre tlačítka
Konverzná farba pred kliknutím => Táto farba sa používa pre "Konverznú farbu" pri nabehnutí myšou
Farba šablony 1 => Základna farba vo Vašom e-shope. Používa sa pri textových odkazoch, sekundárnych tlačitok, ikonách, atd.
Farba šablony 1 => Táto farba sa používa pre "Farbu šablony" pri nabehnutí myšou
Farba šablony 3 => Odporúčam použíť podobnú farbu ako pri "Farba šablony 1", ale menej výraznú. Používa sa pri zafarbení boxov v bočnom paneli, v košíku, v patičke. Taktiež pri zafarbení okrajov niektorých textových polí
Farba šablony 4 => Táto farba sa nepoužíva na e-shope
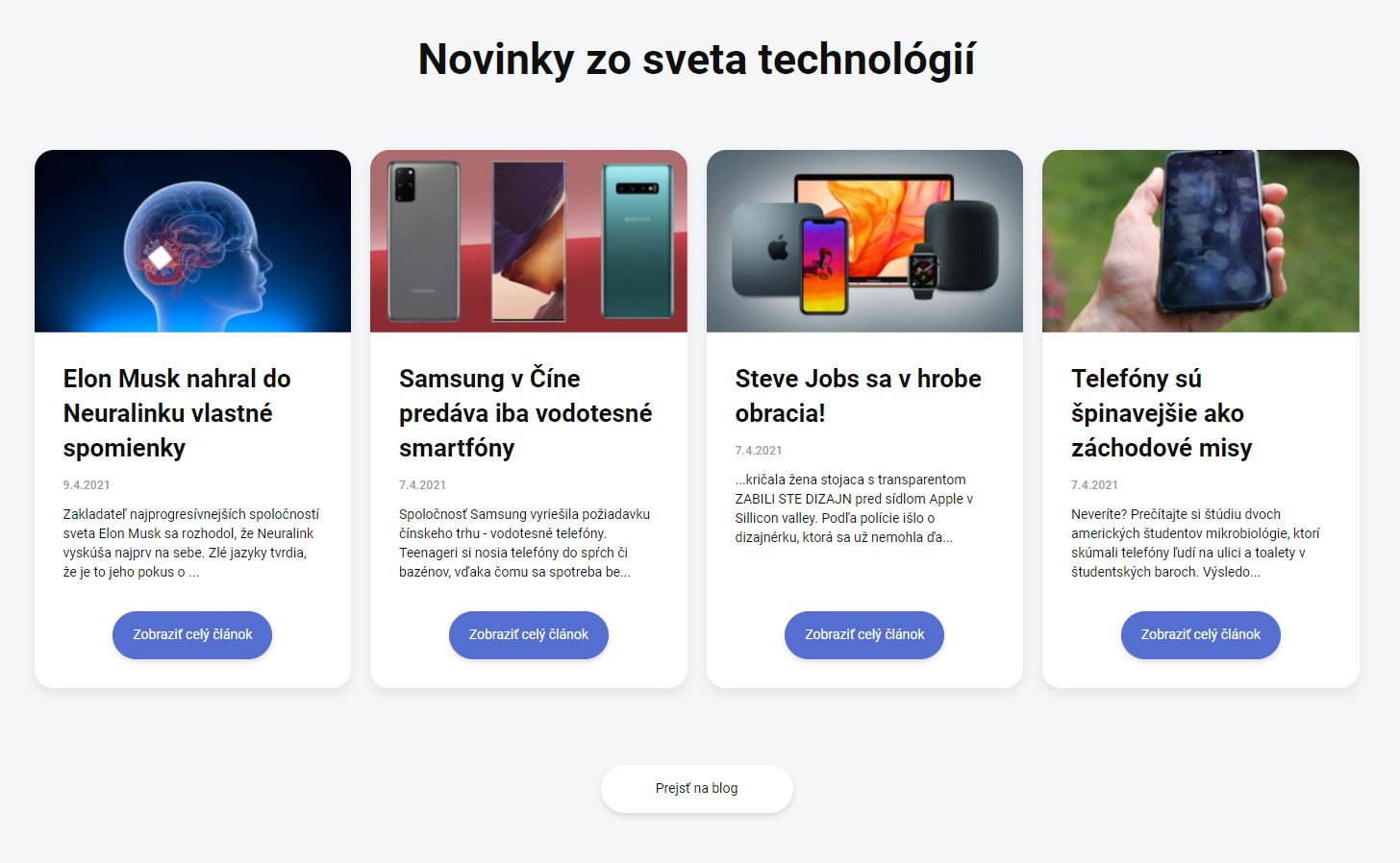
Plánujete publikovať články? Rozhodne vám to odporúčame! Čím viac ich napíšete s využitím vašich kľúčových slov, tým lepšie pre váš e-shop! Ak ste sa rozhodli publikovať, šablóna Apollo je pre vás skvelou voľbou - výpis blogových článkov (posledné pridané, najčítanejšie, atď) môžete mať zobrazené priamo na hlavnej stránke. Zvýšite tak počet čitateľov a tým aj vaše pozície vo vyhľadávačoch.
Ako nato:Po prihláseni do administrácie prejdite do sekcie "Vzhľad a obsah" -> "Editor" -> "HTML kód"
Pridajte do textového bloku "Pätička" / "Zápati" tento riadok:
<script>
var homepageBlogTitle = "Novinky zo sveta technológií"
var homepageBlog = true;
var blogPageLink = "blog"
</script>
Hodnota:
var homepageBlogTitle = "Novinky zo sveta technológií" => Nadpis ktorý sa zobrazí nad sekciou s článkami
var homepageBlog = true; => Zobrazuje sa vypis článkov na úvodnej stránke
var homepageBlog = false; => Nezobrazuje sa vypis článok na úvodnej stránke
var blogPageLink = "blog" => Hodnotu pre Váš blog nájdete vo " Vzhľad a obsah" -> "Články" -> Vyberte požadovanú rubriku ( prípadne si vytvorte vlastnu ) -> a po jej otvorení je daná hodnota v kolonke "URL adresa"
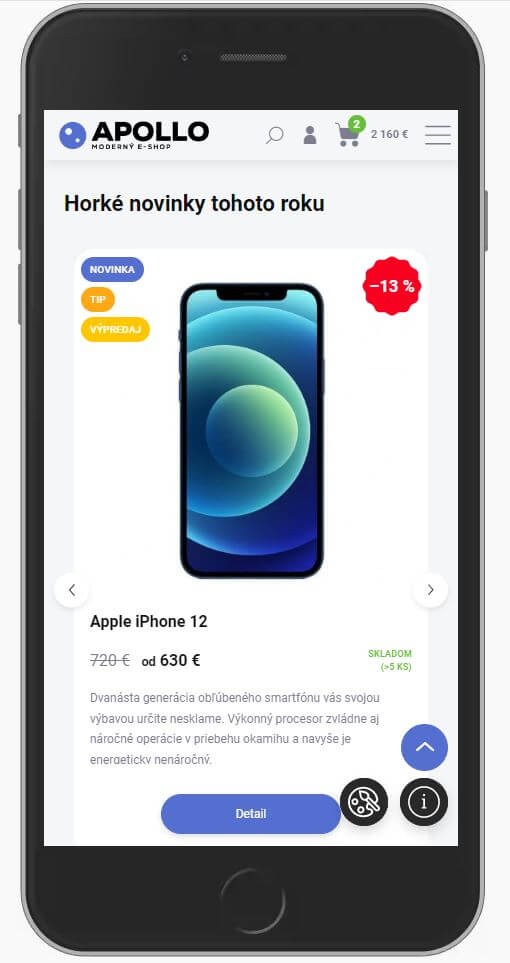
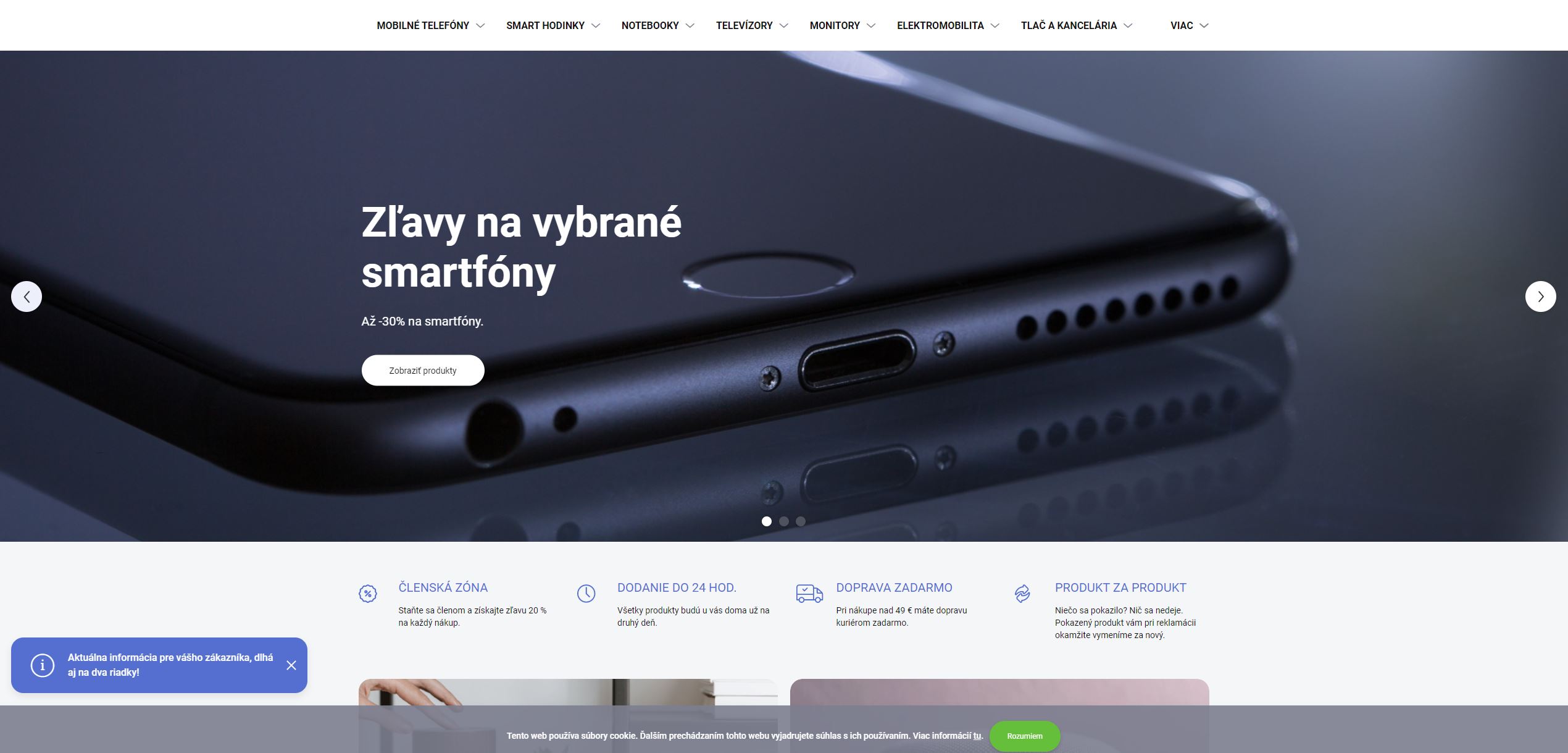
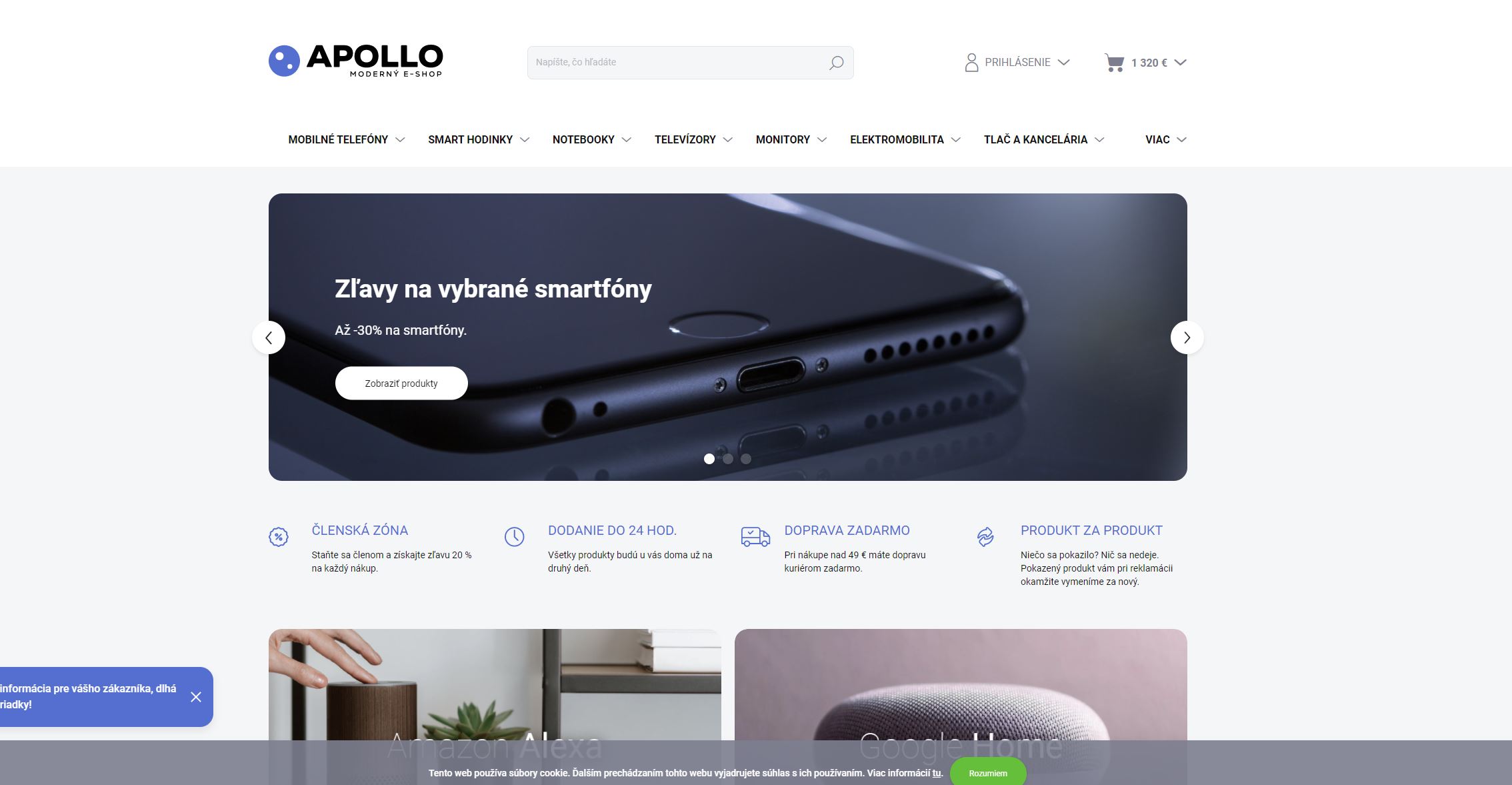
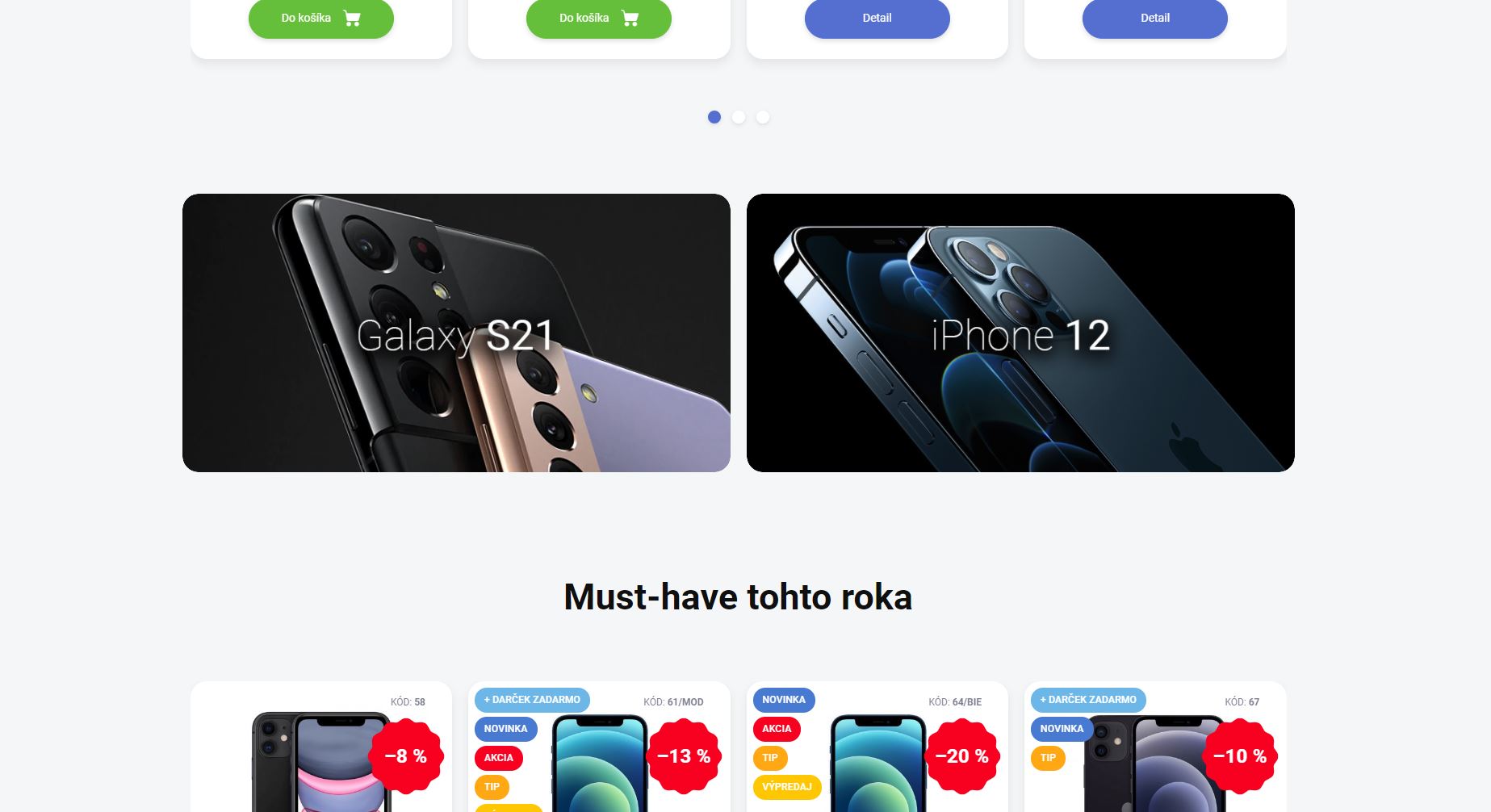
Carousel (alebo rotátor) na hlavnej stránke môžete v šablóne Apollo zobrazovať dvoma spôsobmi. Je možné vybrať si, či sa hlavný carousel bude zobrazovať na celú šírku obrazovky, alebo bude jeho šírka rovnaká, ako zvyšok obsahu na webe. V oboch prípadoch je carousel plne responzívny, zobrazí sa teda v oboch variantách správne na telefóne, desktope, aj tablete.
Ako nato:Po prihláseni do administrácie prejdite do sekcie "Vzhľad a obsah" -> "Editor" -> "HTML kód"
Pridajte do textového bloku "Pätička" / "Zápati" tento riadok:
<script>
var carouselFullWidth = true;
</script>
Hodnota:
var carouselFullWidth = true; => Carousel na celú širku obrazovky, rozmery použité v šablone 1920px x 600px, ale sú taktiež ľubovoľné. Pre mobilny banner používam rozmery 800px x 500px
var carouselFullWidth = false; => Carousel na širku kontajneru webu, rozmery použité v šablone 1920px x 600px, ale sú taktiež ľubovoľné. Pre mobilny banner používam rozmery 800px x 500px

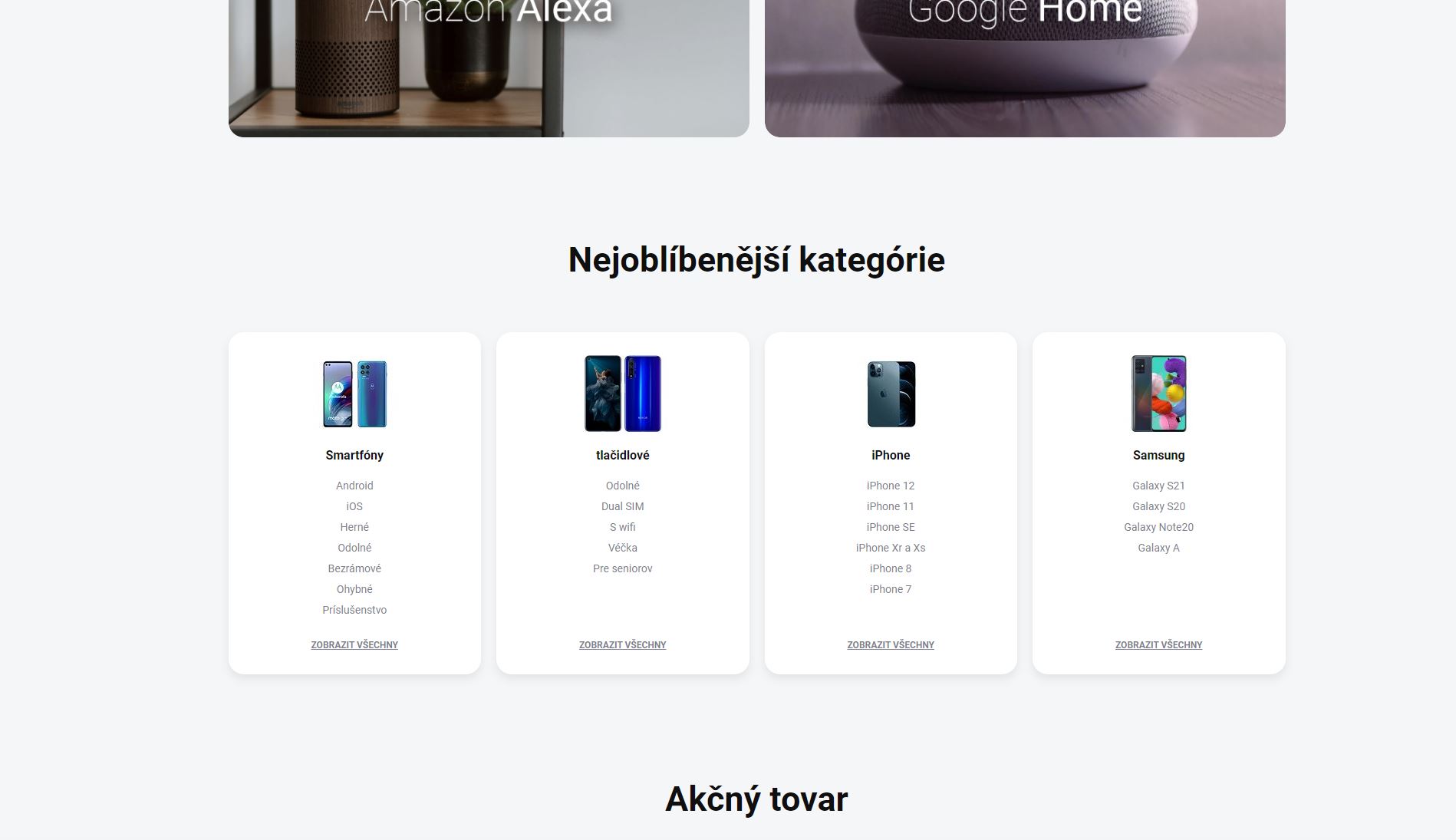
Aby ste mohli vašim budúcim klientom ukázať, ktoré vaše produkty sú najobľúbenejšie, najpredávanejšie či najlacnejšie, pridali sme vám v šablóne Apollo na hlavnú stránku aj zoznam top kategórií. Využívajte ho na akcie, novinky či zľavy a získajte tak viac konverzií vo vašom e-shope.
Najnovšie si viete zvoliť ktoré konkrétne kategorie chcete mať zobrazené. Môžete si vybrať ľubovolný počet od 1 až 6 kategorii. Taktiež si viete vybrať koľko kategorii ponechať zobrazených na desktope a koľko na mobile
Ako nato:Po prihláseni do administrácie prejdite do sekcie "Vzhľad a obsah" -> "Editor" -> "HTML kód"
Pridajte do textového bloku "Pätička" / "Zápati" tento riadok:
<script>
var topCategoryMenuItem = "mobilne-telefony";
var topCategoryMenuItem = ["smartfony", "iphone", "samsung", "huawei", "macbook", "samsung-3" ];
var topCategoryMenuItemCount = 4;
var topCategoryMenuItemCountMobile = 2;
</script>
var topCategoryMenuItem = "mobilne-telefony"; => Hodnotu nájdete v "Produkty" -> "Kategórie" -> Vyberte požadovanú kategoriu -> a po jej otvorení je daná hodnota v kolonke "URL adresa"
var topCategoryMenuItem = ["smartfony", "iphone", "samsung", "huawei", "macbook", "samsung-3" ]; => Jednotlivé hodnoty nájdete podobne ako vyššie v "Produkty" -> "Kategórie" -> Vyberte požadovanú kategoriu -> a po jej otvorení je daná hodnota v kolonke "URL adresa" , ale musíte vybrať len podkategorie, nie hlavne kategorie
var topCategoryMenuItemCount = 4 => Hodnota predstavuje počet zobrazených kategorii na desktope
var topCategoryMenuItemCountMobile = 2 => Hodnota predstavuje počet zobrazených kategorii na mobile

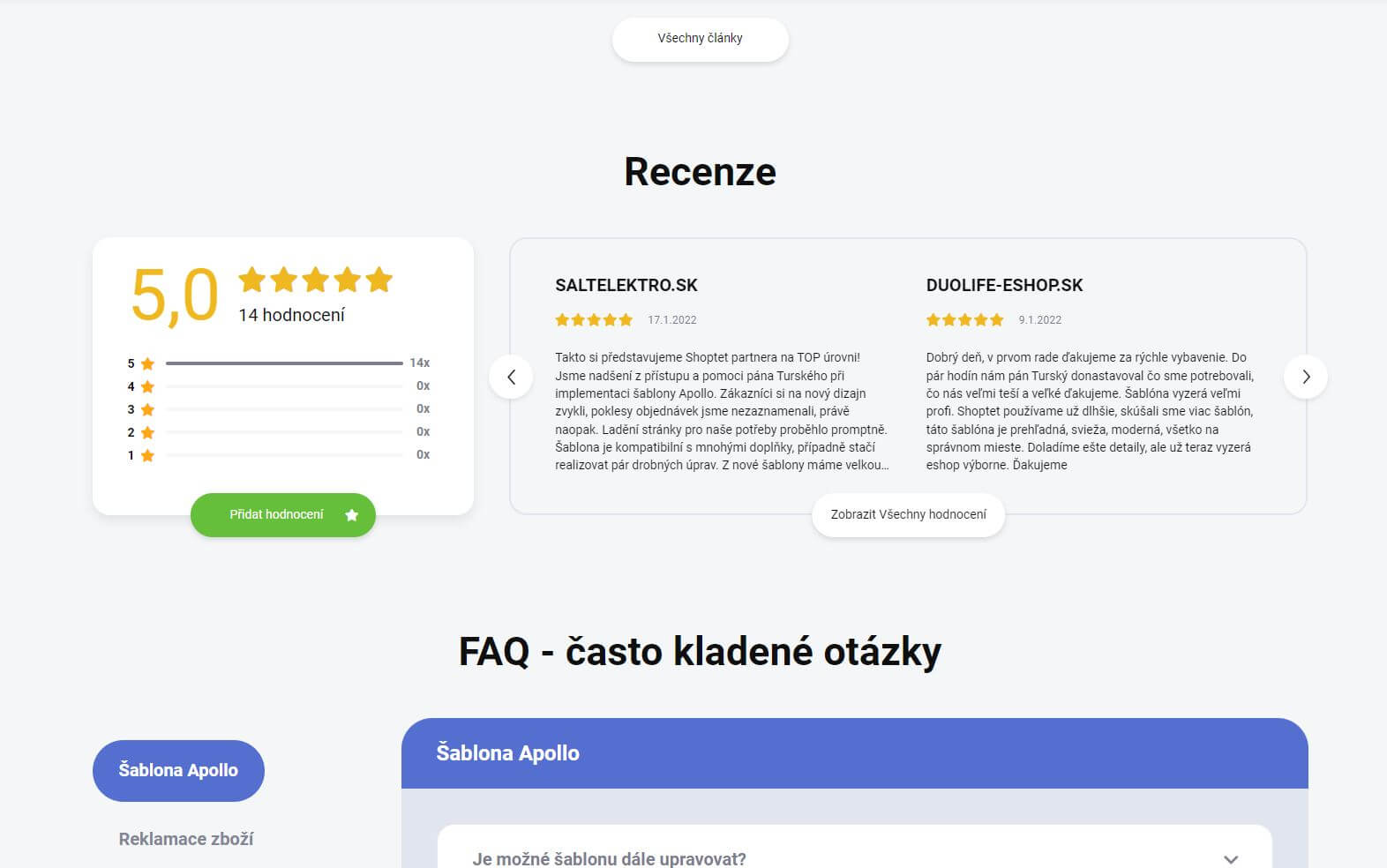
Vaše referencie sú to, čo predáva. Ak sú vaši klienti so službami spokojní, mali by mať možnosť sa o skúsenosť podeliť s ďalšími zákazníkmi. Na hlavnú stránku sme vám preto pridali textové i bodové recenzie (označenie hviezdičkami aj možnosť napísať text k recenzii), aby váš e-shop získal kredibilitu u ďalších nakupujúcich.
Taktiež musíte mať aktivované hodnotenie obchodu v administrácii. Predite do sekcie "Marketing" -> "Hodnotenie" -> "Nastavenie" -> "Hodnotenie obchodov" a aktivujte poličko s hodnotením obchodu.
Ako nato:Po prihláseni do administrácie prejdite do sekcie "Vzhľad a obsah" -> "Editor" -> "HTML kód"
Pridajte do textového bloku "Pätička" / "Zápati" tento riadok:
<script>
var homepageRatings = true;
</script>
Hodnota:
var homepageRatings = false; => Zobrazuje sa hodnotenie obchodu na úvodnej stránke
var homepageRatings = true; => Zobrazuje sa hodnotenie obchodu na úvodnej stránke

Vaši klienti sa na vás môžu nakontaktovať niekoľkými spôsobmi, my sme však pridali ďalší - tlačítko v spodnej strane webu, ktoré ich odkáže na kontaktný formulár. Aby bol váš e-shop user friendly, šablóna Apollo vás spája s vašimi zákazníkmi na každom kroku.
Ako nato:Po prihláseni do administrácie prejdite do sekcie "Vzhľad a obsah" -> "Editor" -> "HTML kód"
Pridajte do textového bloku "Pätička" / "Zápati" tento riadok:
<script>
var contactPage = true;
var contactPageLink = "kontakty";
</script>
Hodnota:
var contactPage = true; => Zobrazuje sa tlačítko kontakty v patičke
var contactPage = false; => Nezobrazuje sa tlačítko kontakty v patičke
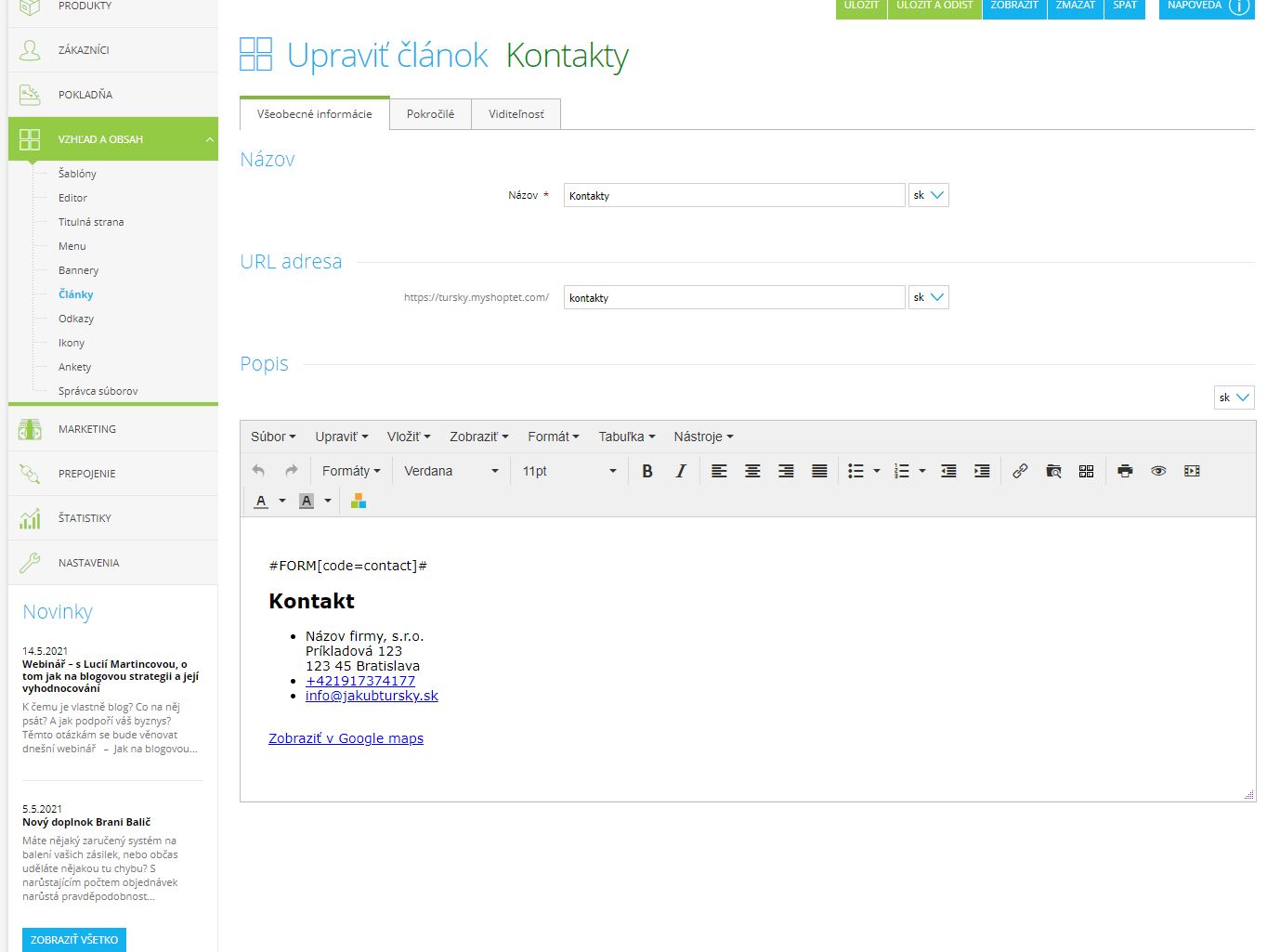
var contactPageLink = "kontakty"; => Odkaz na Vašu podstránku s kontaktom. Hodnotu nájdete v "Vzhľad a obsah" -> "Stránky" -> "Kontakty" ( ak nevidíte daný článok, treba ho vytvoriť ) -> a po otvorení je daná hodnota v kolonke "URL adresa"

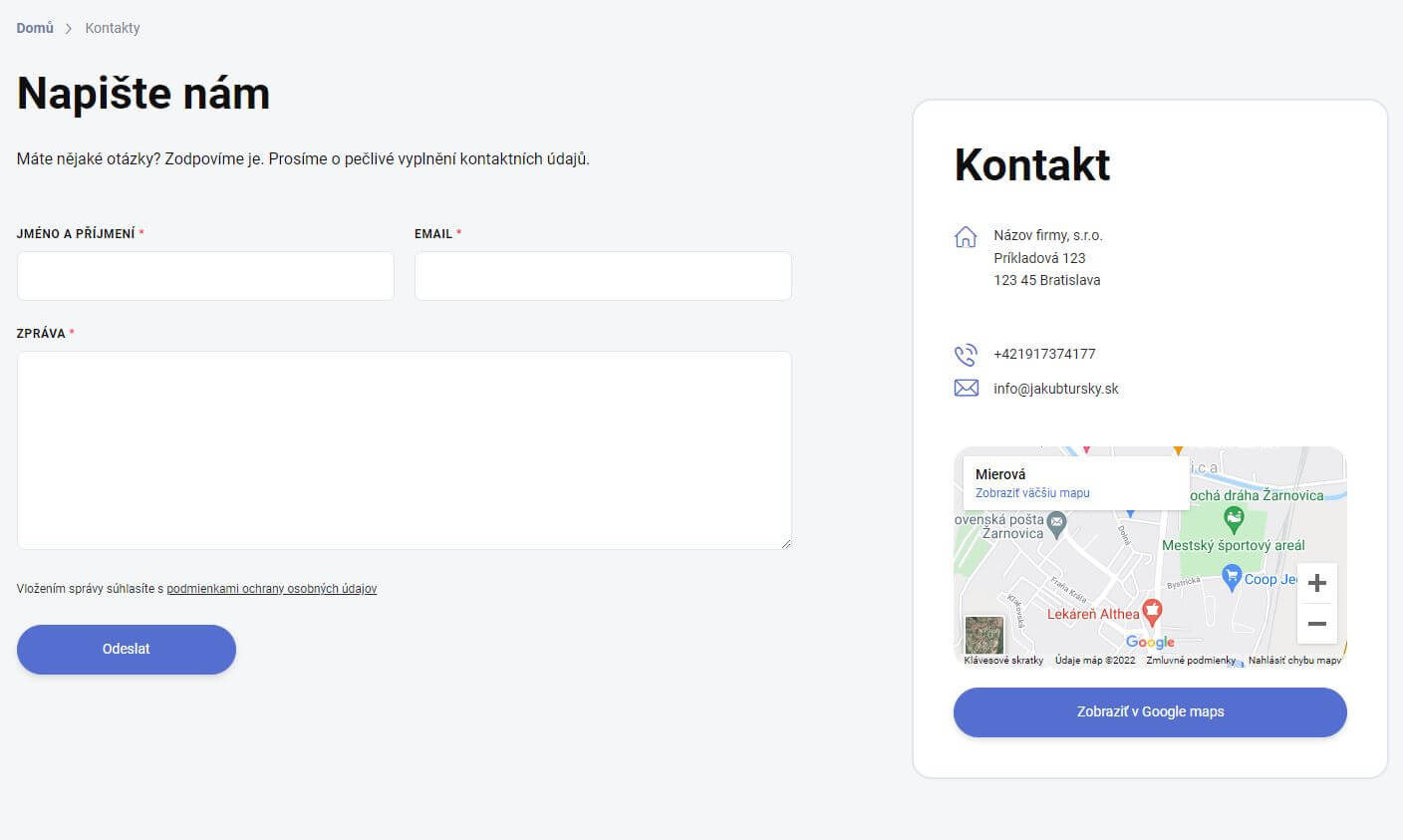
Po kliknutí na podstránku Kontakty uvidia vaši zákazníci okrem vašej korešpondenčnej adresy či adresy sídla firmy aj mapu s označením vášho výdajného miesta či predajne. Čím rýchlejšie sa k vám budú vedieť dostať, tým radšej k vám budú chodiť :)
Ako nato:Skladá sa z dvoch časti:
A:
Po prihláseni do administrácie prejdite do sekcie "Vzhľad a obsah" -> "Stránky" -> "Kontakty"
Upravte si vyznačené údaje v kode nižšie. Adresa , telefon , mailová adresa . A následne ich vložte na danej stránke cez "nástroje" ako "zdrojový kód" .
<aside class="contact-address">
<div class="contact-address__content">
<h2 class="contact-address__title"> Kontakt</h2>
<div class="contact-address__left-panel contact-box">
<ul>
<li class="contact-address__first">
<span class="address"><span>
Názov firmy, s.r.o.
<br />
Názov ulice 123
<br />
123 45 Bratislava
</span>
</span>
</li>
<li>
<span class="tel">
<a title="Telefón" href="tel:+421917374177">+421 917 374 177</a>
</span>
</li>
<li>
<span class="mail">
<a href="mailto:info@jakubtursky.sk">info@jakubtursky.sk</a>
</span>
</li>
</ul>
</div>
<div class="contact-address__right-panel">
<div class="iframe-responsive js-contact-map-embed-block"></div>
<a class="btn btn-primary btn-responsive js-contact-map-link" href="#" target="_blank"
rel="noopener noreferrer"> Zobraziť v Google maps </a>
</div>
</div>
</aside>
B:
V administrácii prejdite do sekcie "Vzhľad a obsah" -> "Editor" -> "HTML kód"
Pridajte do textového bloku "Pätička" / "Zápati" tento riadok:
<script>
var contactGoogleMapEmbed = '<iframe
src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d2644.735140490999!2d18.718697516258086!3d48.48079373517162!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x47152b4d1219c4eb%3A0x3e65acc003a60f27!2zTWllcm92w6EsIDk2NiA4MSDFvWFybm92aWNh!5e0!3m2!1ssk!2ssk!4v1621347073196!5m2!1ssk!2ssk"
width="600" height="450" style="border:0;" allowfullscreen="" loading="lazy"></iframe>'
var contactGoogleMapLink = "https://goo.gl/maps/QbMmdCn3KMHiEa769";
</script>
Hodnota:
var contactGoogleMapEmbed = '<iframe
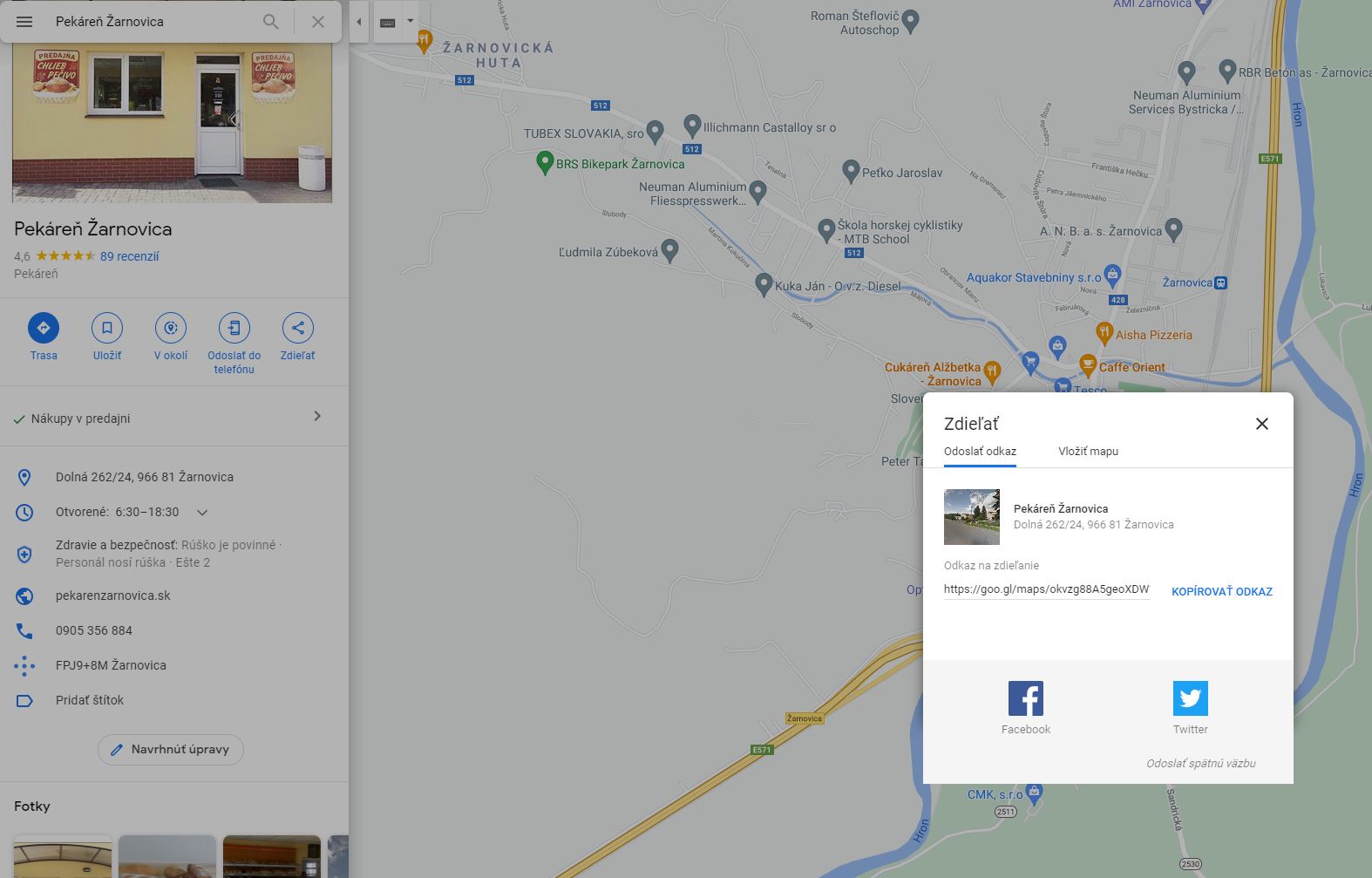
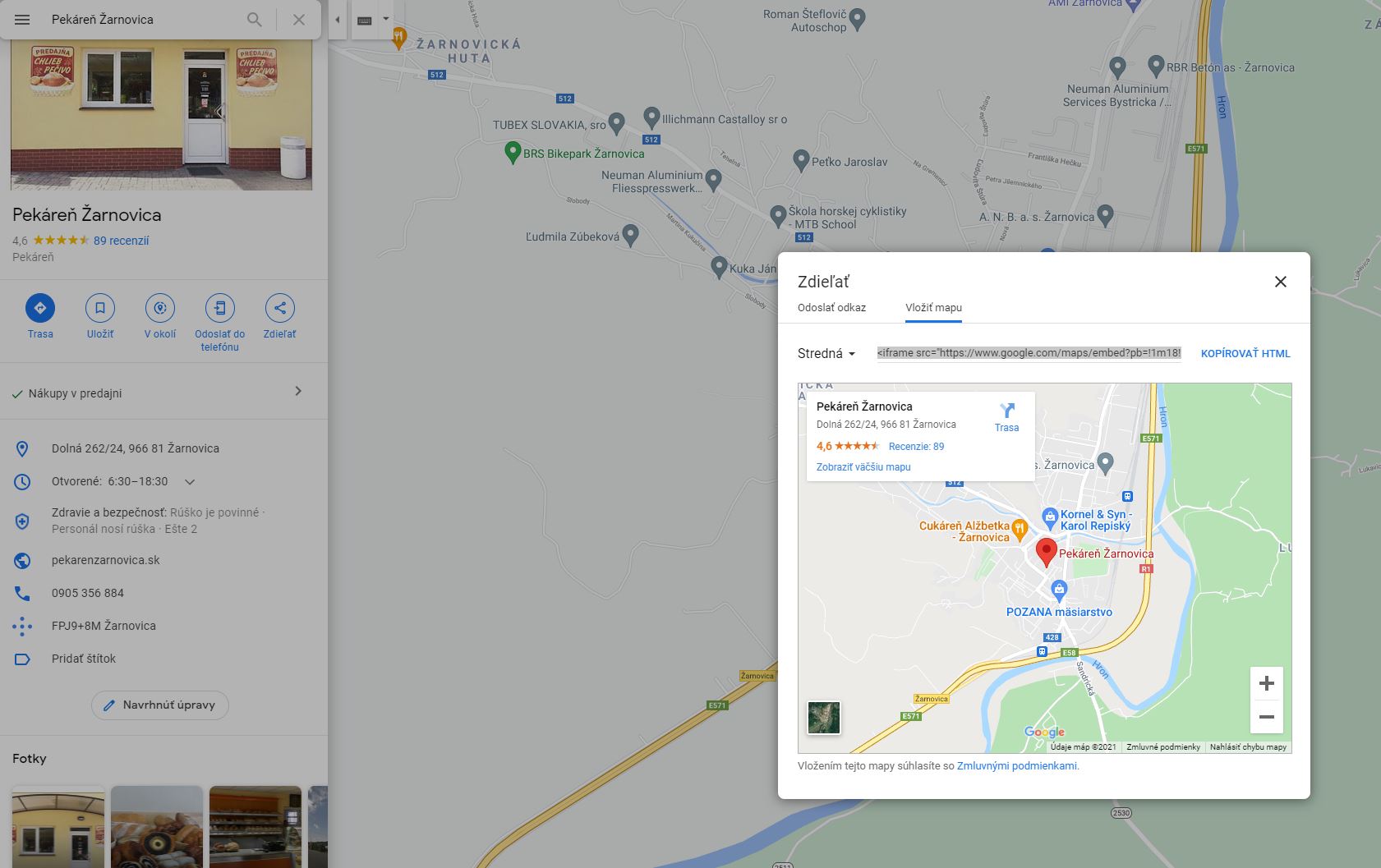
src="https://www.google.com/maps/embed?pb...' => v google maps nájdite svoju adresu, kliknite na ikonku zdielať v vľavom stlpci, vložiť mapu, kopirovať html 
var contactGoogleMapLink = "https://goo.gl/maps/QbMmdCn3KMHiEa769"; => v google maps nájdite svoju adresu, kliknite na zdielať v vľavom stlpci, odoslať odkaz, hodnota je v sekcii Odkaz na zdielanie
Po prihláseni do administrácie prejdite do sekcie "Vzhľad a obsah" -> "Editor" -> "HTML kód"
Pridajte do textového bloku "Pätička" / "Zápati" tento riadok:
<script>
var footerThemeBlack = true;
var footerLogoBlack = "https://cdn.myshoptet.com/usr/apollo.jakubtursky.sk/user/documents/upload/apollo-logo-white.svg";
</script>
Hodnota:
var footerThemeBlack = true; => Zobrazuje sa tmavá pätička
var footerThemeBlack = false; => Zobrazuje sa biela pätička 
var footerLogoBlack = "https://cdn.myshoptet.com/usr/apollo.jakubtursky.sk/user/documents/upload/apollo-logo-white.svg"; => Najprv si musíte pridať obrázok, ktorý bude použitý v tmavej pätičke. Prejdite do nastavení " Vzhľad a obsah" -> "Správca suborov" -> Kliknite pravým tlačitkom na obrázok -> "zobraziť url" a máte hodnotu jeho URL -> a po jej otvorení je daná hodnota v kolonke "URL adresa"
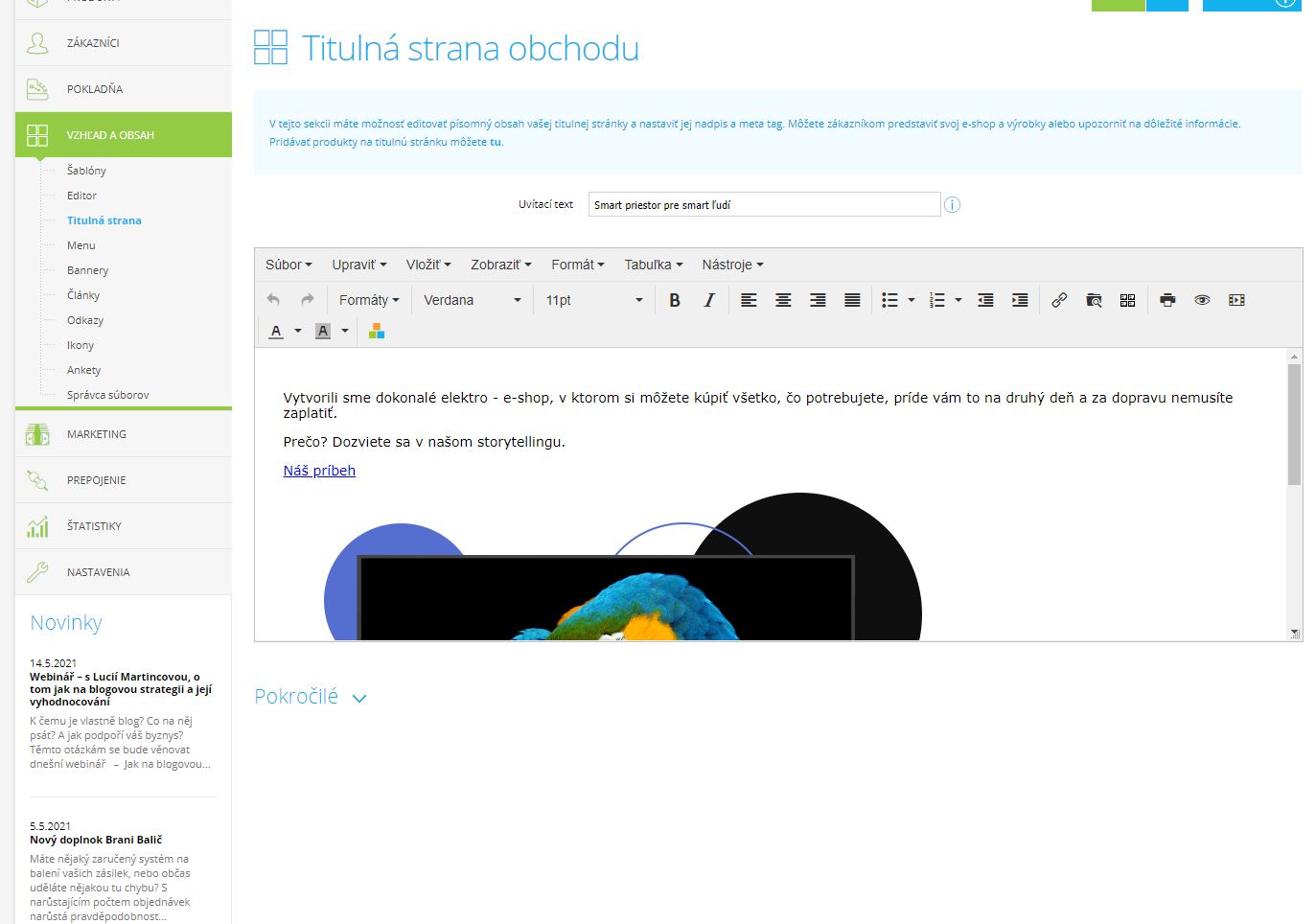
Ak do úvodného popisu vložíte aj obrázok, bude sa zobrazovať vpravo. Na telefóne sa uvítací obrázok zobrazí pod textom.
 Ako nato:
Ako nato:
Po prihláseni do administrácie prejdite do sekcie "Vzhľad a obsah" -> "Titulná strana"
Pridajte do textového bloku na koniec Vášho uvodneho textu obrázok. Ten sa následne na stránke premiestni vpravo a na mobile zobrazí pod textom.

Nižšie je ukážka kódu, ktorý používam v testovacej verzii. Odkaz vo vyznačenom obrázku si je treba nahradiť vlastným a samozrejme aj všetky texty predtým.
<p>Vytvořili jsme dokonalé elektro - e-shop, ve kterém si můžete koupit vše, co potřebujete, přijde vám to na druhý den a za dopravu nemusíte zaplatit.</p>
<p>Proč? Dozvíte se v našem Storytelling.</p>
<p>
<a href="#" class="btn btn-secondary">Náš příběh</a>
</p>
<p>
<img src="https://cdn.myshoptet.com/usr/apollo.jakubtursky.sk/user/documents/upload/index/welcome-image-1.png" alt="Popis obrázka pre vyhľadávače" loading="lazy" />
</p>
Pokiaľ chcete zmeniť nadpis nad úvodným popisom prejdite v administrácii do "Vzhľad a obsah" -> "Editor" -> "HTML kód"
Pridajte do textového bloku "Pätička" / "Zápati" tento riadok a upravte si text:
<script>
var homepageWelcomeTitle = "Technológie, ktoré vás dostanú";
</script>

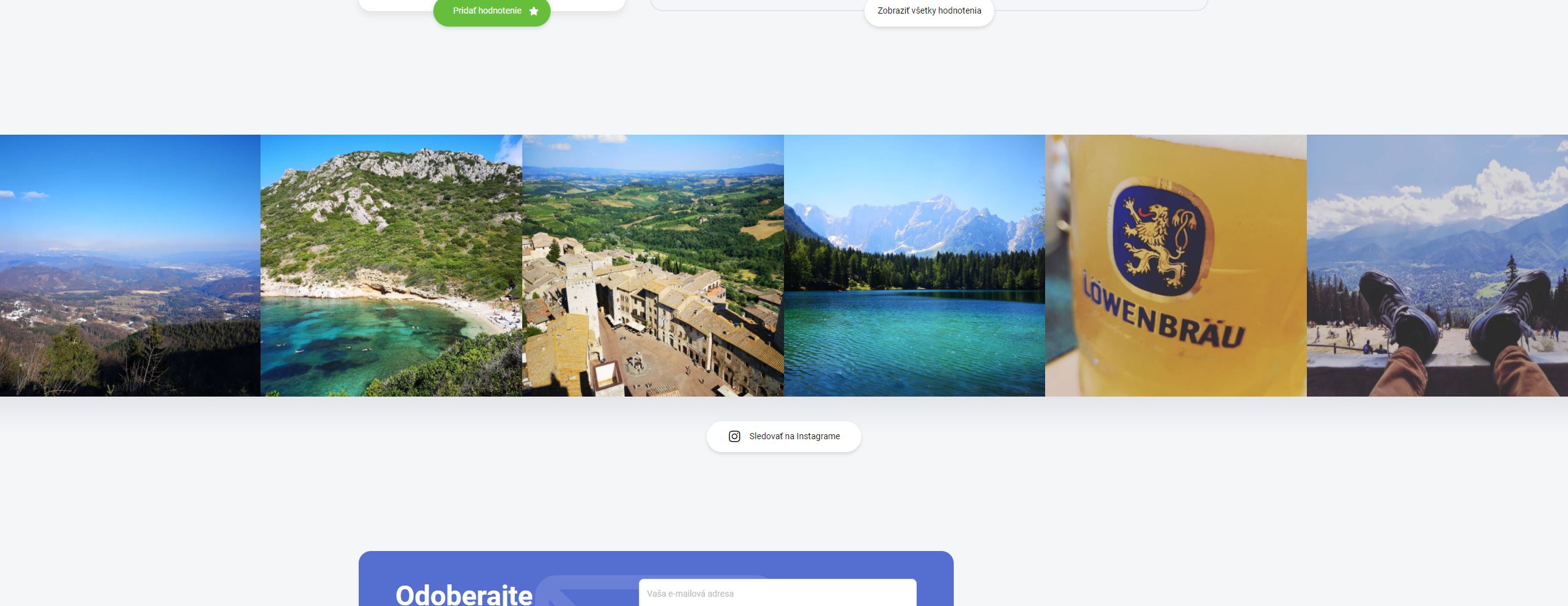
Máte pôsobivý feed na svojom Instagrame a chcete, aby sa k nemu vaši zákazníci dostali čo najskôr? Pridali sme pre vás automatický preklik na Instagram už na vašej hlavnej stránke.
Ako nato:Po prihláseni do administrácie prejdite do sekcie "Vzhľad a obsah" -> "Šablóny" -> "Prvky"
Pridajte box Instagram do patičky, následne sa zobrazi na webe na správnom mieste

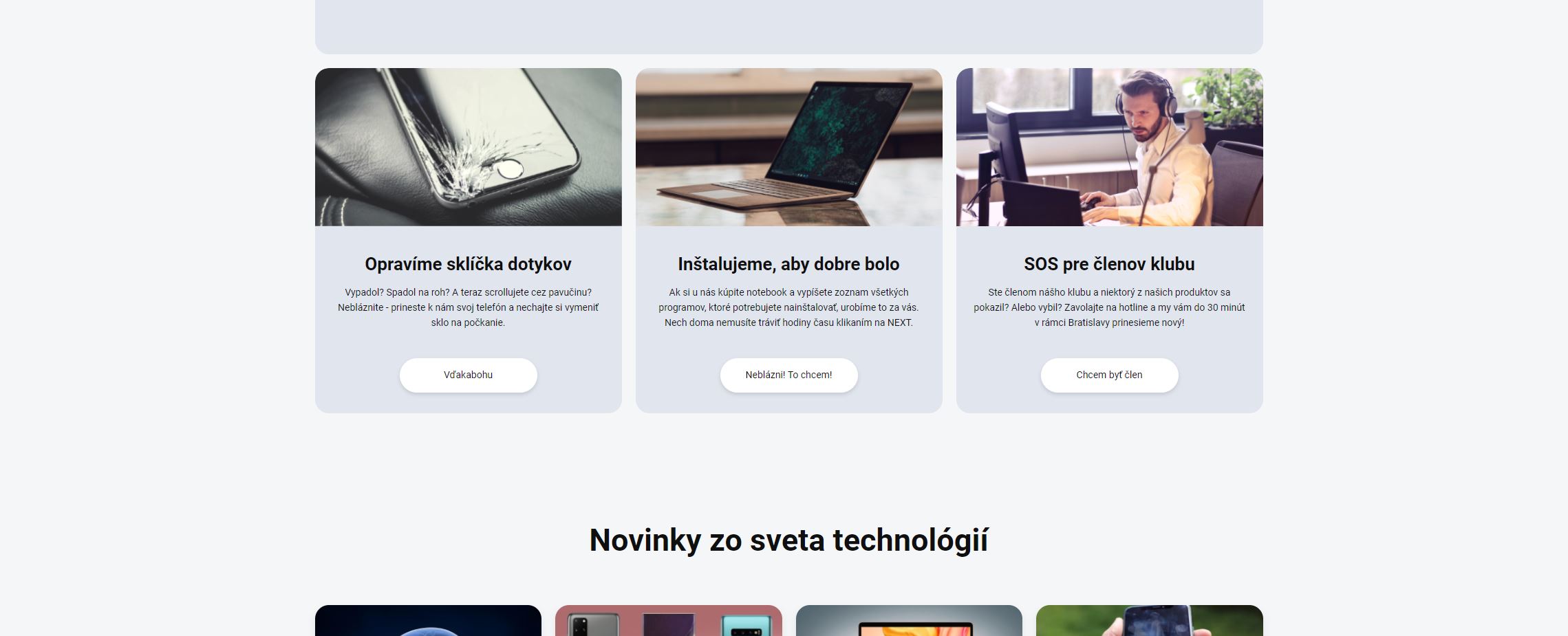
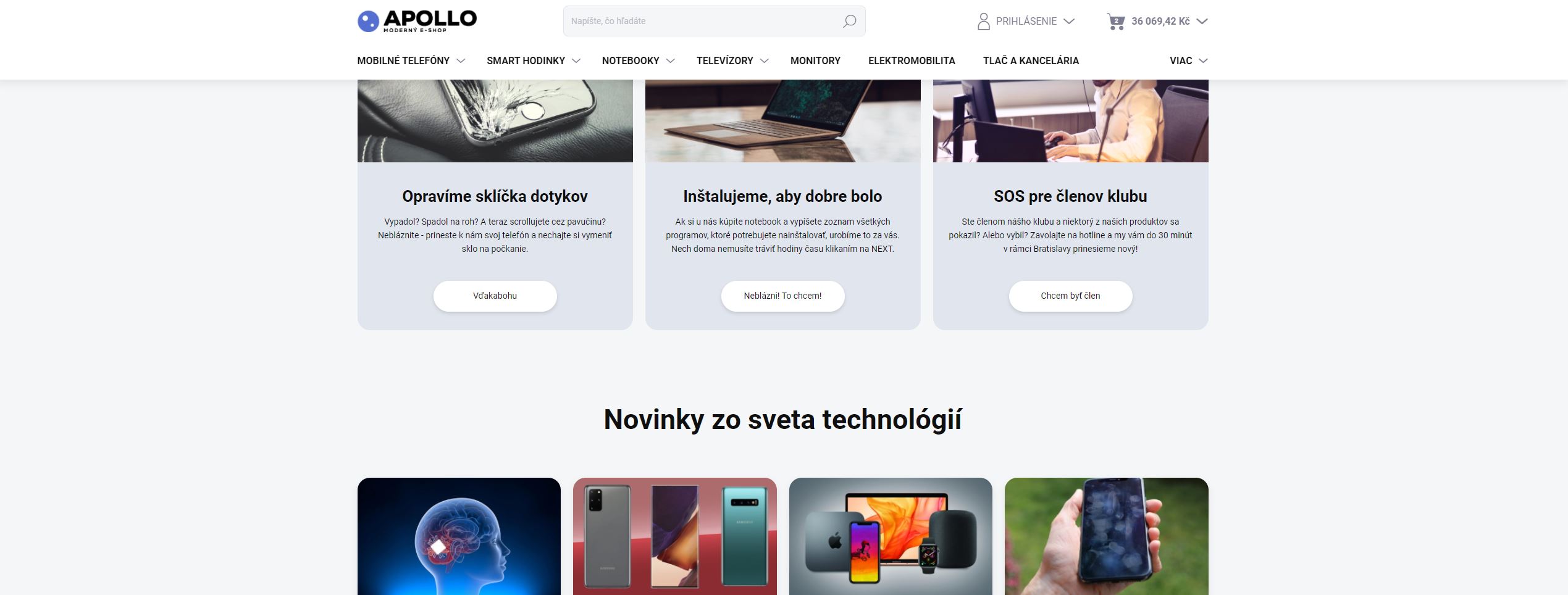
Ponúkate služby, ktoré chcete klientom odprezentovať už na HomePage? Ešteže máte Apollo! Vytvorte si názov služby, krátky popis a text na tlačítko, ktoré dostane vašich klientov na podstránku služby. Skúste ich krátkym popisom navnadiť, aby klikli a zisťovali o vašich službách viac.
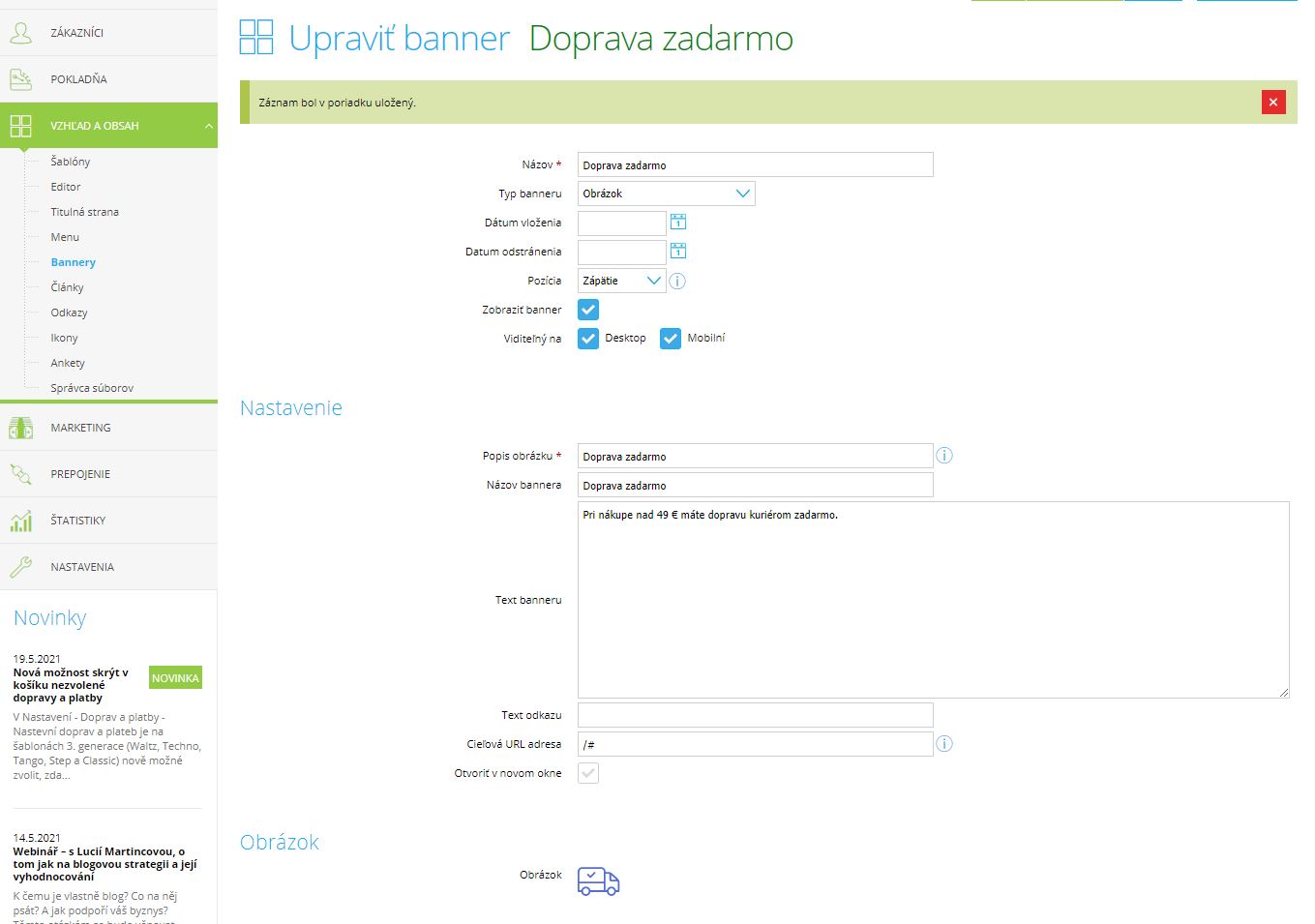
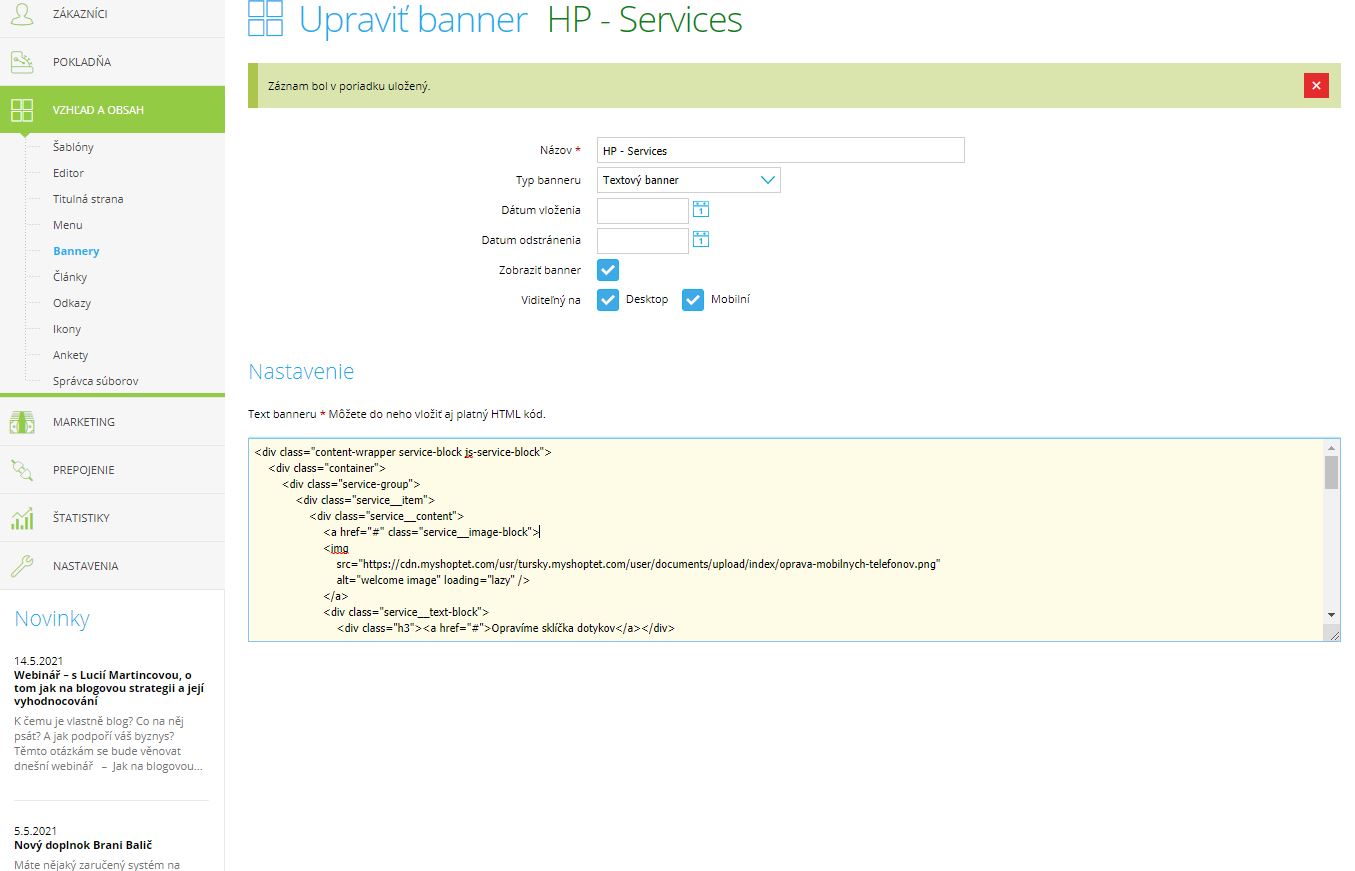
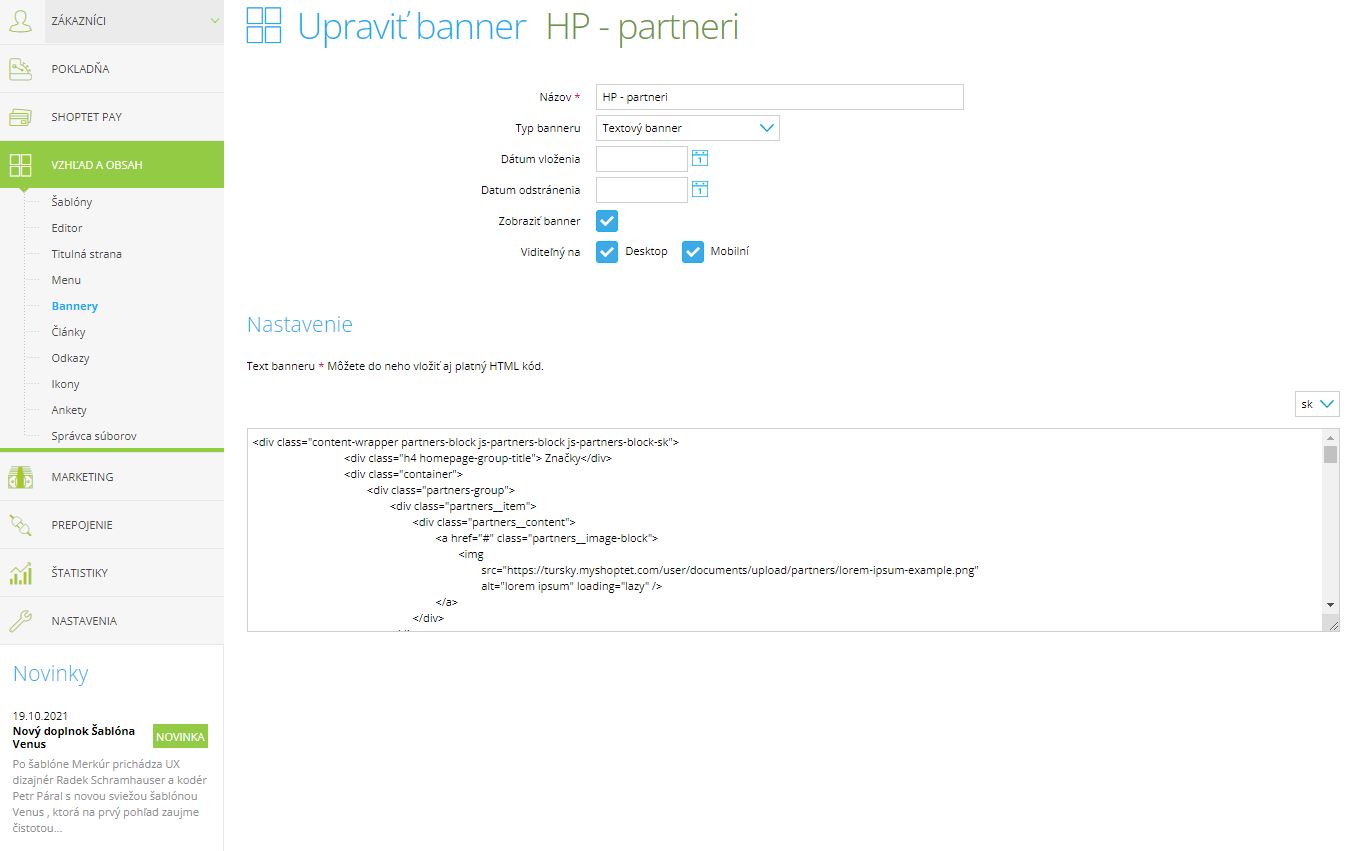
Ako nato:Na obrázku nižšie vidíte, čo je nevyhnutné v danom banneri vyplniť.

Po prihláseni do administrácie prejdite do sekcie "Vzhľad a obsah" -> "Bannery" -> Pridajte nový banner
Podľa potreby si vytvorte nové stránky ( "Vzhlad a obsah" -> "Stránky" ) s bližším popisom ohľadom danej služby. Tak aby sa dalo prekliknuť na danú službu cez tlačítko z hlavnej stránky.
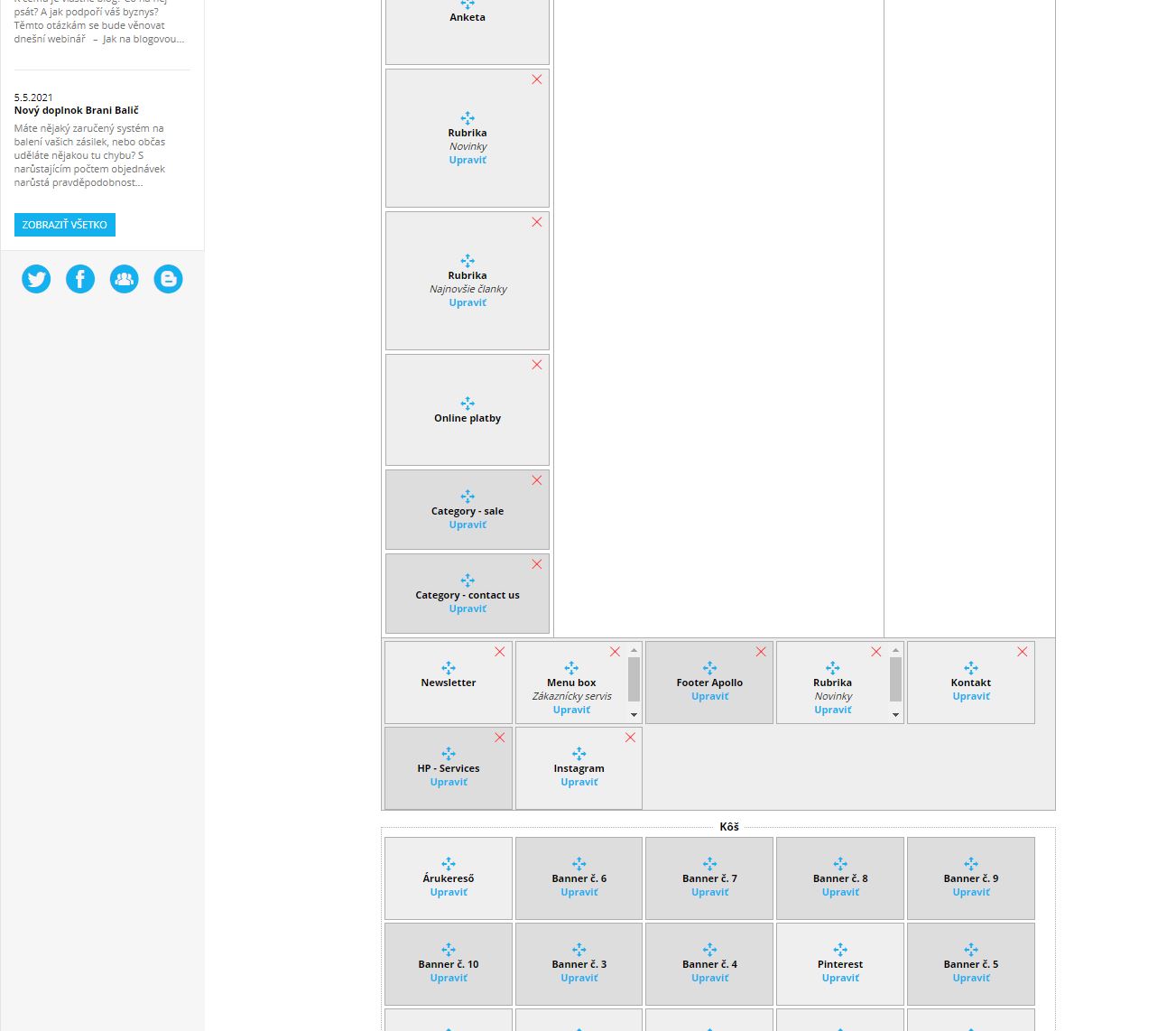
Potom v sekci "Vzhlad a Obsah" -> "Šablony" -> "Prvky". Pridajte tento banner do spodného panela.
Upravte tento kod, buď svojpomocne, alebo kontaktujte shoptet partnera , prípadne kontaktujte priamo mňa s pripraveným textom a obrázkami a ja vam ich pridám na Váš web.
<div class="content-wrapper service-block js-service-block">
<div class="container">
<div class="service-group">
<div class="service__item">
<div class="service__content">
<a href="odkaz na daný článok" class="service__image-block">
<img
src=" https://cdn.myshoptet.com/usr/apollo.jakubtursky.sk/user/documents/upload/index/oprava-mobilnych-telefonov.png "
alt="welcome image" loading="lazy" />
</a>
<div class="service__text-block">
<div class="h3"><a href="odkaz na daný článok">Opravíme sklíčka dotykov</a></div>
<p>
Vypadol? Spadol na roh? A teraz scrollujete cez pavučinu? Nebláznite - prineste k nám svoj telefón a
nechajte si vymeniť sklo na počkanie.
</p>
<a href="odkaz na daný článok" class="btn btn-secondary btn--min-width-normal"> Vďakabohu </a>
</div>
</div>
</div>
<div class="service__item">
<div class="service__content">
<a href="odkaz na daný článok" class="service__image-block">
<img
src=" https://cdn.myshoptet.com/usr/apollo.jakubtursky.sk/user/documents/upload/index/oprava-notebookov.png "
alt="welcome image" loading="lazy" />
</a>
<div class="service__text-block">
<div class="h3"><a href="odkaz na daný článok">Inštalujeme, aby dobre bolo</a></div>
<p>
Ak si u nás kúpite notebook a vypíšete zoznam všetkých programov, ktoré potrebujete nainštalovať,
urobíme to za vás. <br> Nech doma nemusíte tráviť hodiny času klikaním na NEXT.
</p>
<a href="odkaz na daný článok" class="btn btn-secondary btn--min-width-normal"> Neblázni! To chcem! </a>
</div>
</div>
</div>
<div class="service__item">
<div class="service__content">
<a href="odkaz na daný článok" class="service__image-block">
<img src=" https://cdn.myshoptet.com/usr/apollo.jakubtursky.sk/user/documents/upload/index/online-poradna.png "
alt="welcome image" loading="lazy" />
</a>
<div class="service__text-block">
<div class="h3"><a href="odkaz na daný článok">SOS pre členov klubu</a></div>
<p>
Ste členom nášho klubu a niektorý z našich produktov sa pokazil? Alebo vybil? Zavolajte na hotline a
my vám do 30 minút <br>
v rámci Bratislavy prinesieme nový!
</p>
<a href="odkaz na daný článok" class="btn btn-secondary btn--min-width-normal"> Chcem byť člen </a>
</div>
</div>
</div>
</div>
</div>
</div>

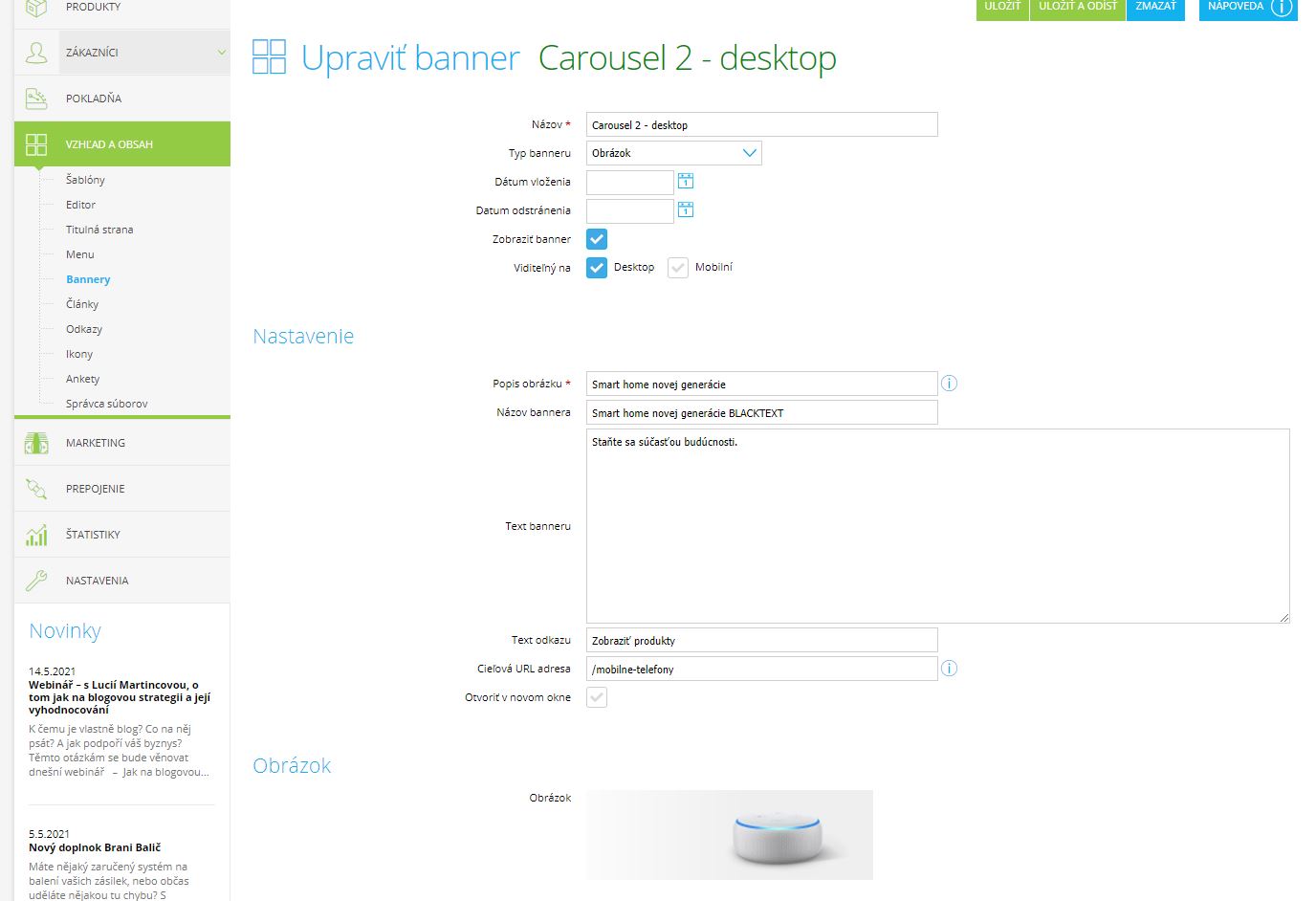
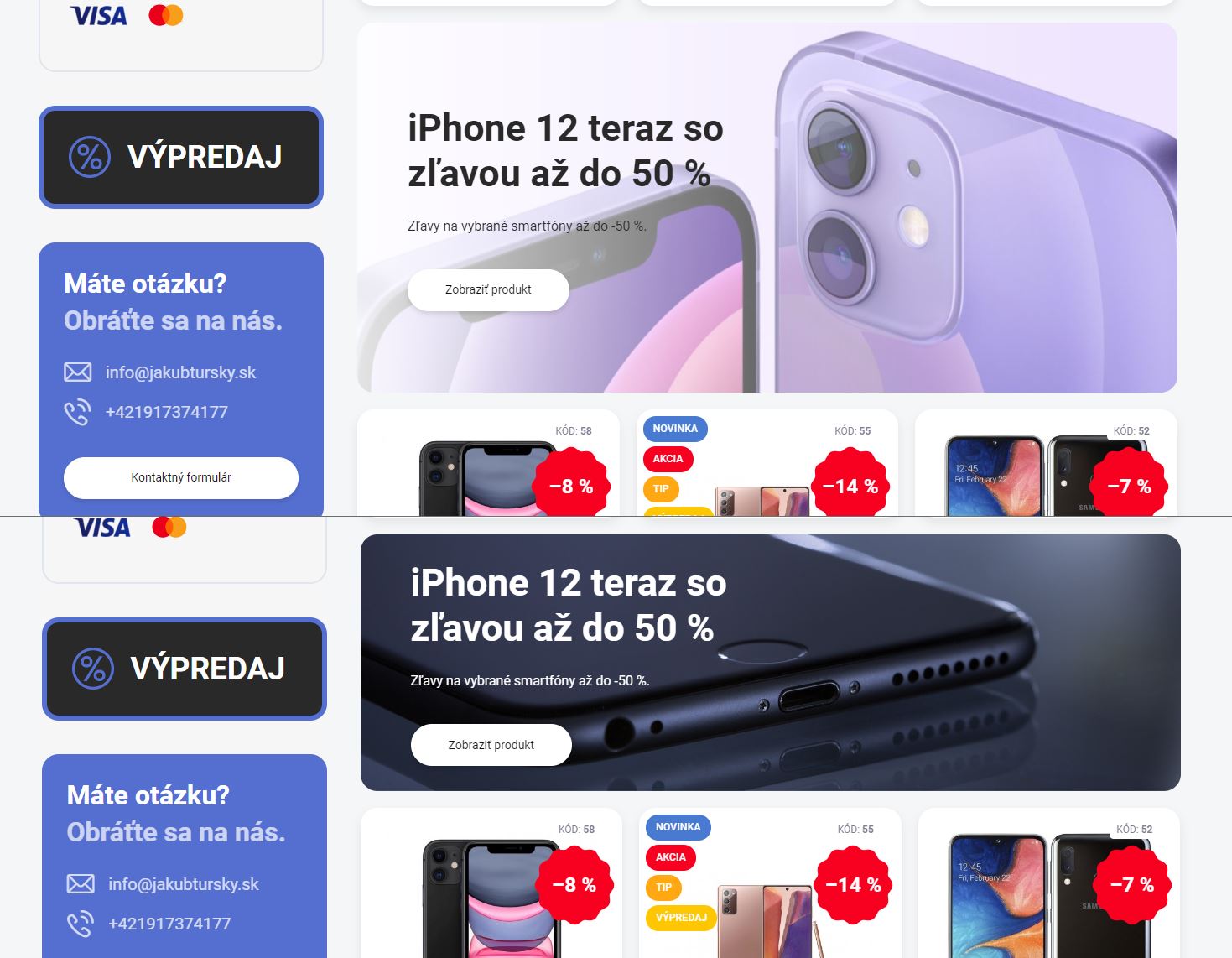
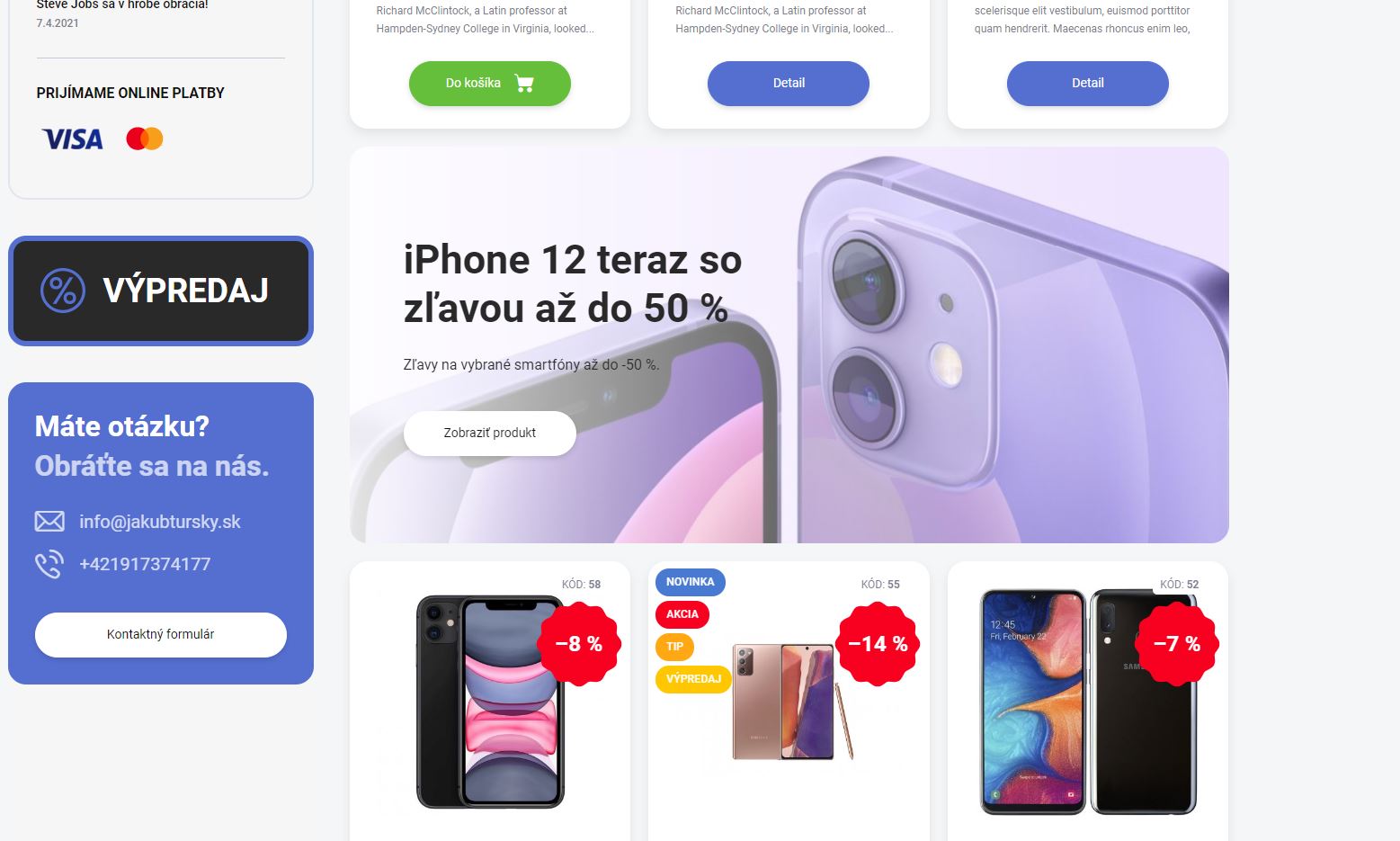
V šablóne Apollo si môžete vybrať 4 typy bannerov, ktorými odprezentujete vaše produkty. Vyberte si banner pod hlavný carousel, pod modul s výhodami, banner medzi top produktami či banner v kategórii.
Ako nato:Po prihláseni do administrácie prejdite do sekcie "Vzhľad a obsah" -> "Bannery"
Môžete pridať 4 typy bannerov:
- Banner pod hlavným carousel -> treba vybrať poziciu bannera "Zápätie"
- Banner pod hlavným carousel a pod bannerom z výhodami eshopu -> treba vybrať poziciu bannera "Top", rozmery použité v šablone 750 x 380, ale sú taktiež ľubovoľné.
- Banner medzi top produktami -> treba vybrať poziciu bannera "Stred", rozmery použité v šablone 750 x 380, ale sú taktiež ľubovoľné.
- Bannery v kategorii -> treba vybrať poziciu bannera "Kategoria", rozmery použité v šablone 1130 x 510, ale sú taktiež ľubovoľné.
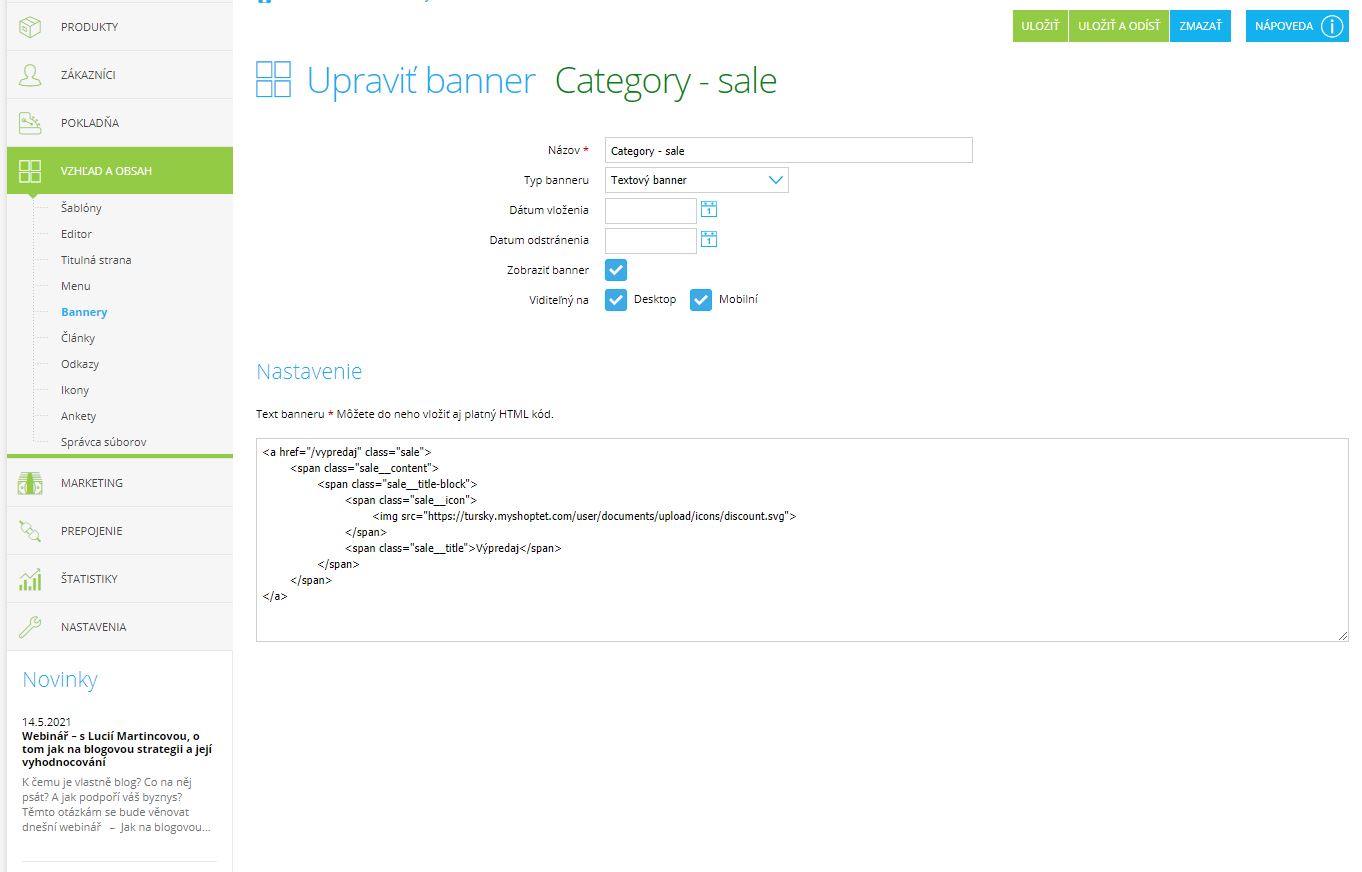
Na obrázku nižšie je znázornené čo všetko je treba / možné vyplniť v danom bannery.


Čítate radšej čierne na bielom alebo biele na čiernom? Nech je ako chce, v šablóne Apollo máte možnosť vybrať si vašu farebnú kombináciu. Ak je fotka čierna, zvoľte biele písmo. Pri bielej fotografii zasa výberte čierny nápis. Váš e-shop bude vyzerať skvelo.
Ako nato:Pokial potrebujete zmeniť farbu nadpisov na čiernu pri hlavnom carousele, alebo banneroch v závistlosti od podkladovej fotky, pridajte v kolonke "Názov bannera" na konci text "BLACKTEXT"

Chcete povedať vašim zákazníkom, že máte novinky, zľavy či výpredaje? Urobte tak priamo v kategórii.
Ako nato:Pre pridanie informačného boxu v kategorii, si vytvorte Banner v časti "Vzhľad a obsah" -> "Bannery"
Následne pridajte tento kód a upravte "odkaz" na kategoriu ( nájdete pri konkrétnej kategórii v poličku "URL Adresa" ) "nadpis", a taktiež "URL" k obrázku, ktorý pridáte v správcovi suboroch.
Potom v sekci "Vzhlad a Obsah" -> "Šablony" -> "Prvky". Pridajte tento banner do bočného panela.
<a href="/vypredaj" class="sale">
<span class="sale__content">
<span class="sale__title-block">
<span class="sale__icon">
<img src="https://cdn.myshoptet.com/usr/apollo.jakubtursky.sk/user/documents/upload/icons/discount.svg">
</span>
<span class="sale__title">Výpredaj</span>
</span>
</span>
</a>



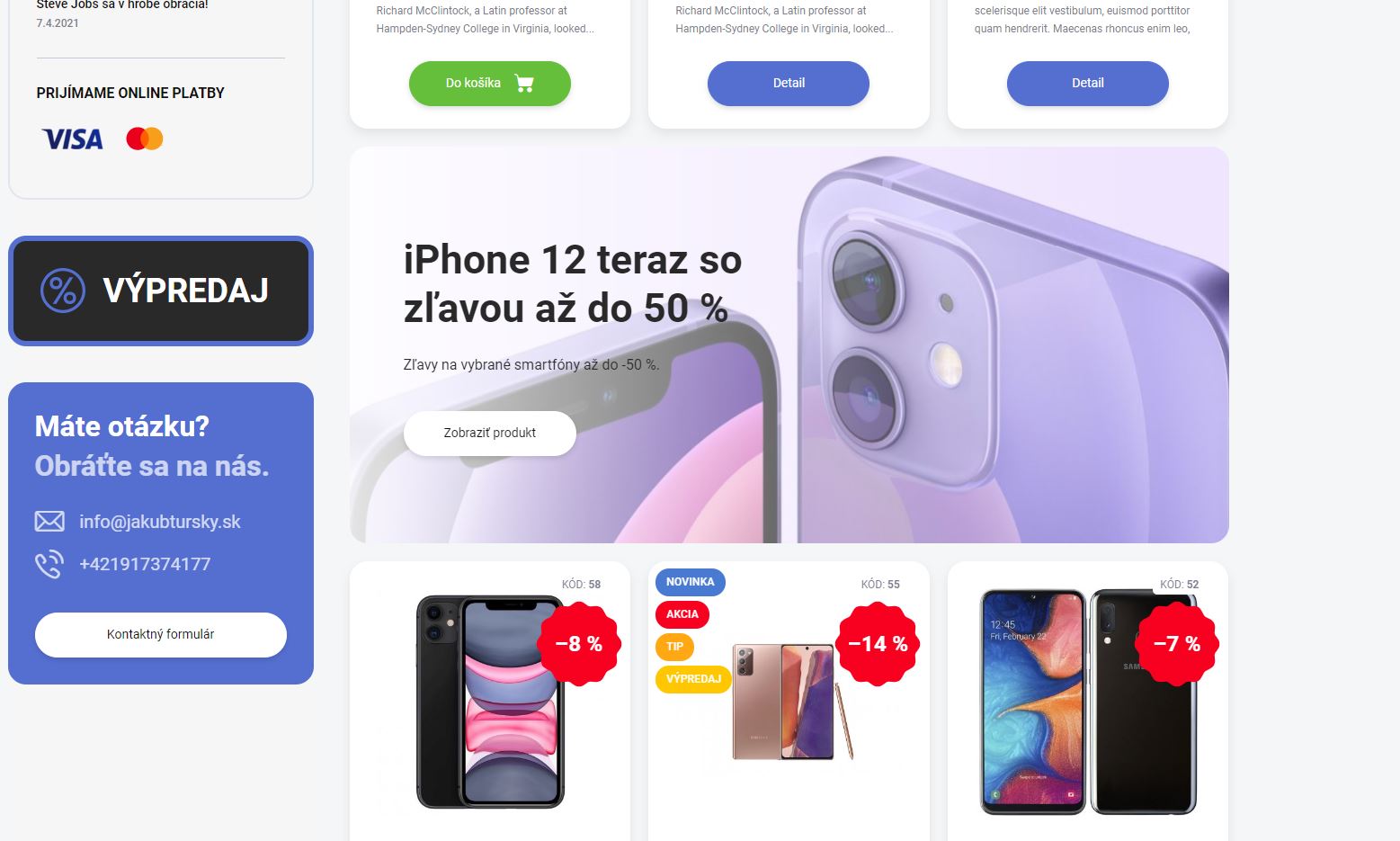
Odovzdajte svoju kontaktnú informáciu zákazníkom všade, kde môžete. Napríklad aj v kategórii. Uveďte vaše číslo alebo e-mail či preklik na kontaktný formulár a dovoľte vašim zákazníkom spýtať sa kedykoľvek na čokoľvek.
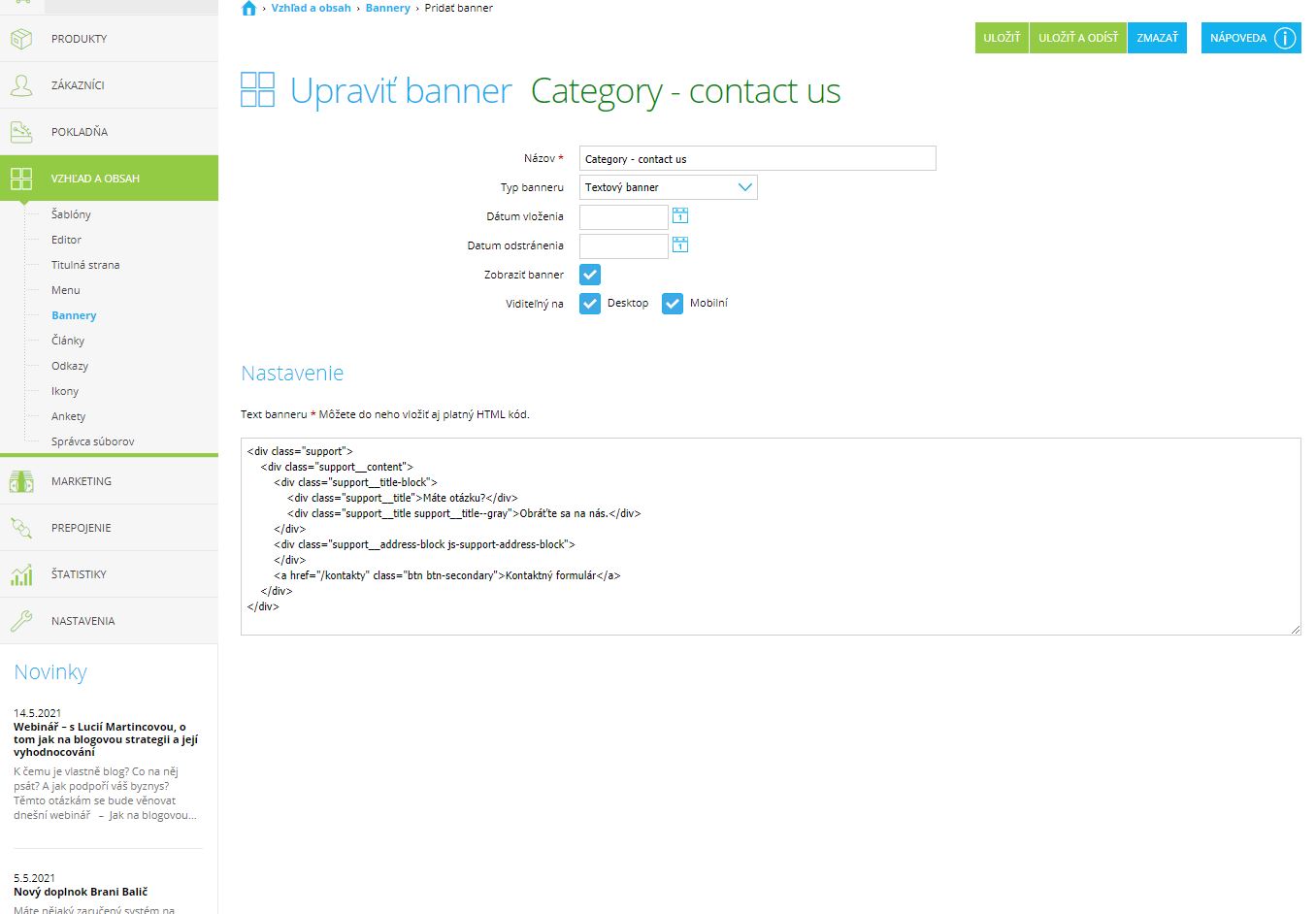
Ako nato:Pre pridanie kontaktného boxu v kategorii, si vytvorte Banner v časti "Vzhľad a obsah" -> "Bannery"
Následne pridajte tento kód a upravte "odkaz" na podstránku kontakty ( nájdete v "Vzhlad a Obsah" -> "Články" -> Článok "kontakty" v poličku "URL Adresa" ) "nadpisy"
Potom v sekci "Vzhlad a Obsah" -> "Šablony" -> "Prvky". Pridajte tento banner do bočného panela.
<div class="support">
<div class="support__content">
<div class="support__title-block">
<div class="support__title"> Máte otázku?</div>
<div class="support__title support__title--gray">Obráťte sa na nás.</div>
</div>
<div class="support__address-block js-support-address-block">
</div>
<a href="/kontakty" class="btn btn-secondary">Kontaktný formulár</a>
</div>
</div>



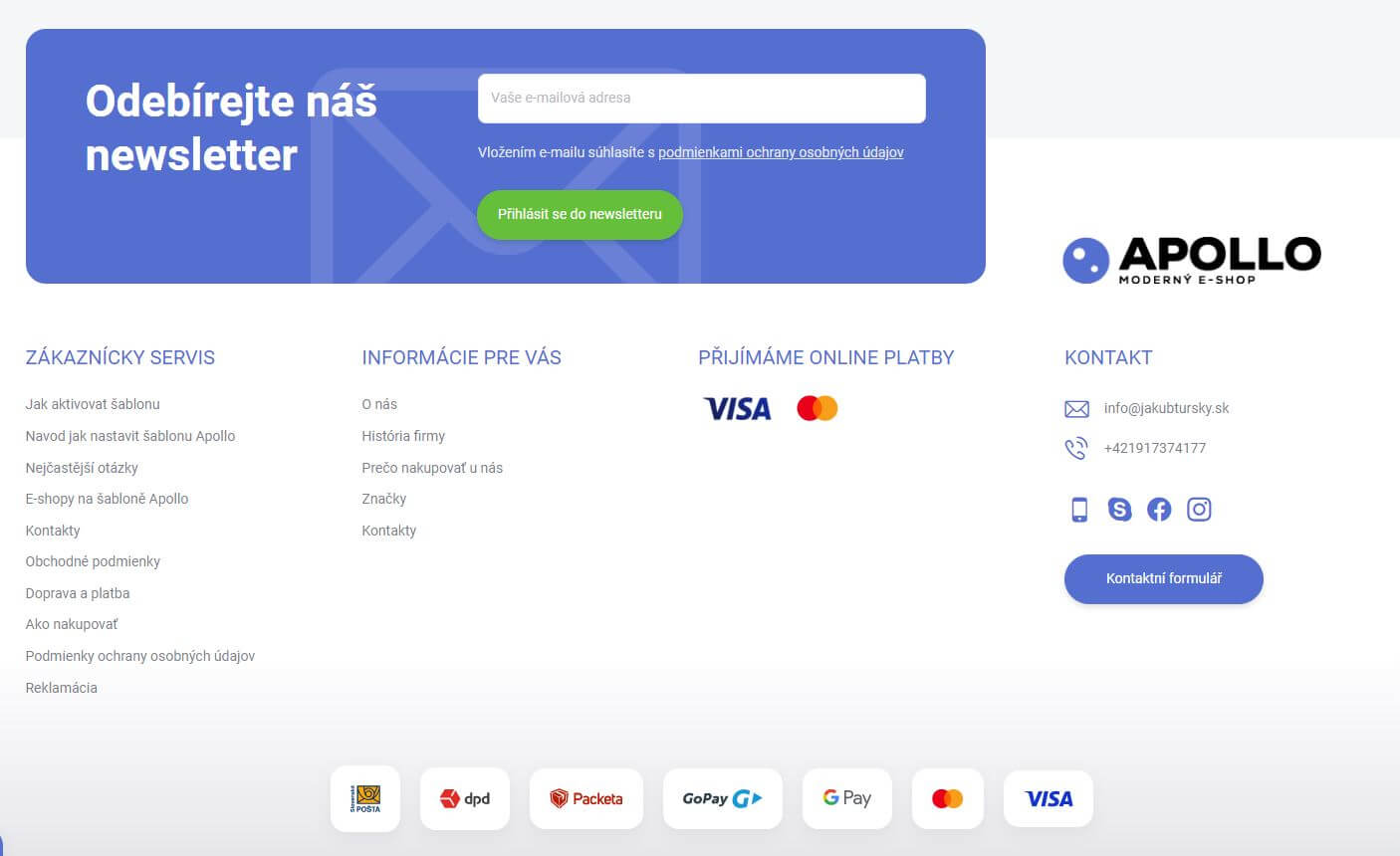
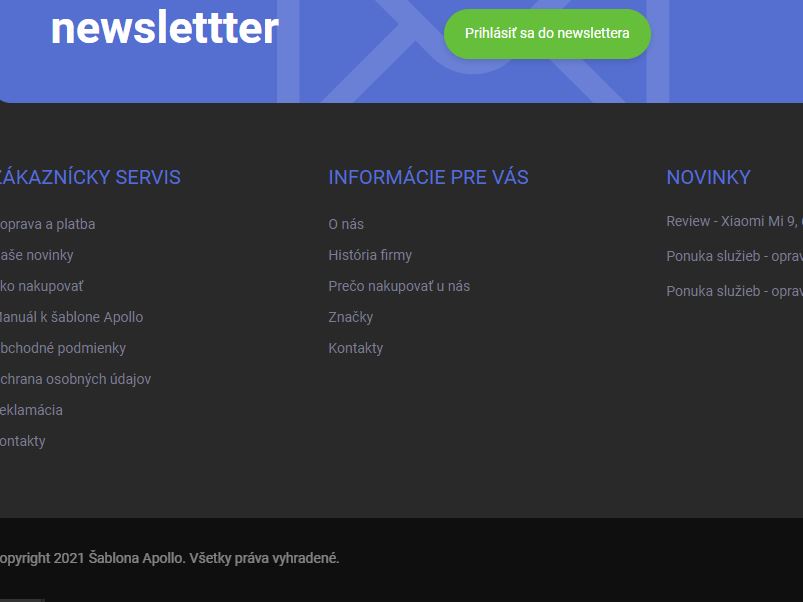
Sami si vyberte, ktoré informácie sú pre vás v pätičke vášho e-shopu dôležité. Nech už sú to Obchodné podmienky, adresa, reklamačný poriadok či čokoľvek iné, vyskladajte si to podľa svojich predstáv.
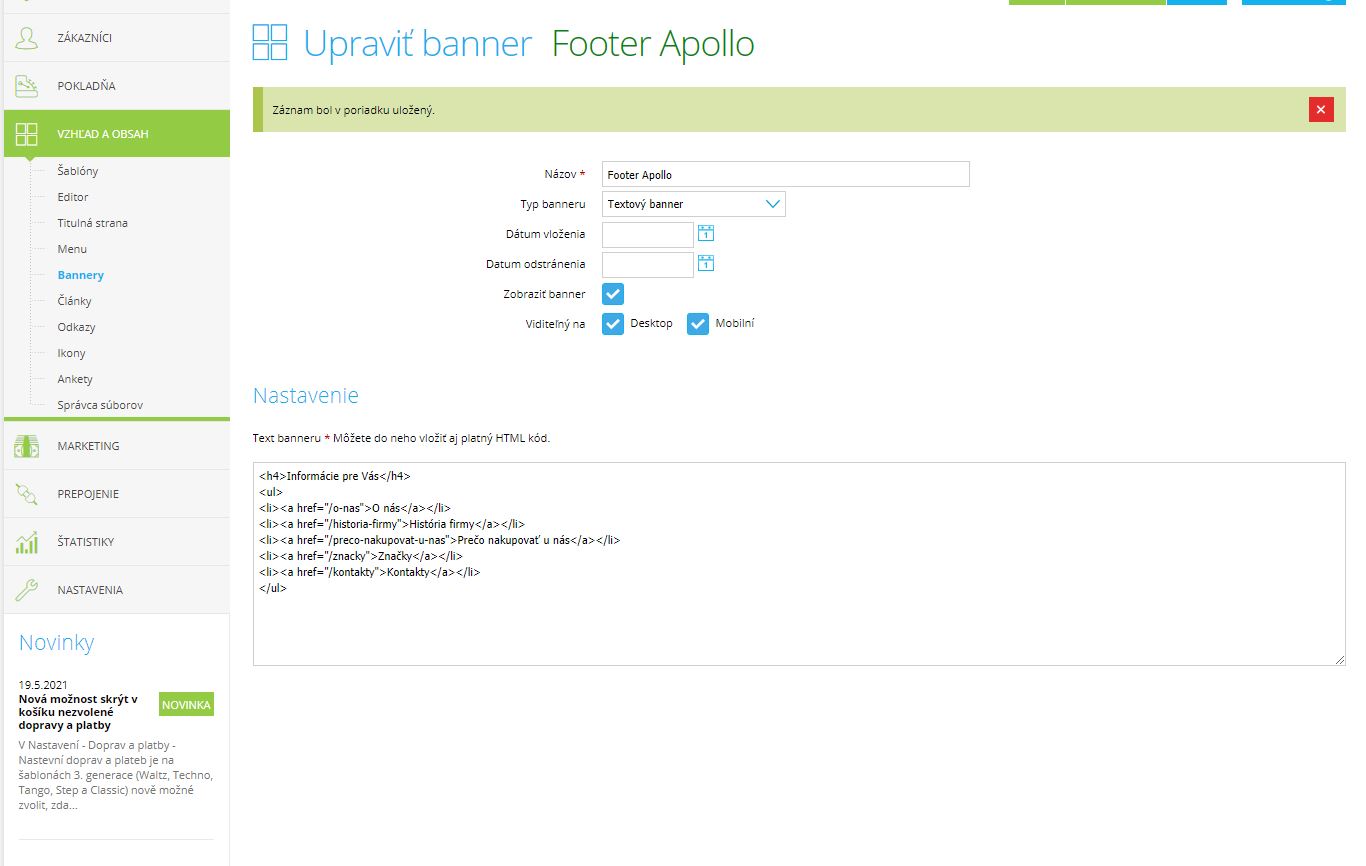
Ako nato:Pre pridanie vlastného zoznamu do patičky, si vytvorte Banner v časti "Vzhľad a obsah" -> "Bannery"
Následne pridajte tento kód a upravte jednotlivé "názvy podstránok" a taktiež ich "odkazy" ( nájdete v "Vzhlad a Obsah" -> "Články" -> Vyberte / vytvorte článok a v poličku "URL Adresa" nájdete odkaz )
Ak chcete pridať novy odkaz skopirujte časť medzi <li> a </li> a zmenťe údaje.
Potom v sekci "Vzhlad a Obsah" -> "Šablony" -> "Prvky". Pridajte tento banner do spodného panela.
<h4> Informácie pre Vás </h4>
<ul>
<li><a href="/o-nas">O nás </a></li>
<li><a href="/historia-firmy">História firmy </a></li>
<li><a href="/preco-nakupovat-u-nas">Prečo nakupovať u nás </a></li>
<li><a href="/znacky">Značky </a></li>
<li><a href="/kontakty">Kontakty </a></li>
</ul>


Ak nepotrebujete zobrazovať logo v patičky Vášho e-shopu a postačí vam ho mať zobrazené v hlavičke, postupujte podľa inštrukcií nižšie.
Ako nato:Po prihláseni do administrácie prejdite do sekcie "Vzhľad a obsah" -> "Editor" -> "HTML kód"
Pridajte do textového bloku "Pätička" / "Zápati" tento riadok:
<script>
var footerNoLogo = true;
</script>
Hodnota:
var footerNoLogo = true; => Logo sa nezobrazi v pätičke
Hodnota:
var footerNoLogo = false; => Logo sa zobrazi v pätičke
Pre zmenu loga v patičke:
var footerLogoBlack = "https://cdn.myshoptet.com/usr/apollo.jakubtursky.sk/user/documents/upload/apollo-logo-white.svg"; => Obrázok si pridajte v " Vzhľad a obsah" -> "Správca suborov" -> Kliknite pravým tlačitkom na obrázok -> "zobraziť url" a máte hodnotu jeho URL -> a po jej otvorení je daná hodnota v kolonke "URL adresa"

Ak chcete ponechať zobrazenie popisu pre konkrétnu kategoriu pod stránkovaním ( na konci produktoch ), postupujte podľa inštrukcií nižšie.
Ako nato:Po prihláseni do administrácie prejdite do sekcie "Vzhľad a obsah" -> "Editor" -> "HTML kód"
Pridajte do textového bloku "Pätička" / "Zápati" tento riadok:
<script>
var categoryDescriptionTop = false;
</script>
Hodnota:
var categoryDescriptionTop = true; => Popis kategorie sa zobrazujú hneď pod nadpisom kategorie
Hodnota:
var categoryDescriptionTop = false; => Popis kategorie sa zobrazujú na konci za stránkovaním.


Pokiaľ chcete zmeniť nadpis nad podobnými a súvisiacimi produktami v detaile produktu prejdite v administrácii do "Vzhľad a obsah" -> "Editor" -> "HTML kód"
Pridajte do textového bloku "Pätička" / "Zápati" tento riadok a upravte si text:
<script>
var productDetailDefaultText = true;
var detailDefaultRelatedTitle = "Ďalšie produkty pre teba"
var detailDefaultAlternativeTitle = "Horúce novinky tohto roka"
</script>
Hodnota:
var productDetailDefaultText = false; => Zobrazujú sa pôvodne nadpisy
var productDetailDefaultText = true; => Zobrazujú sa Vami zvolené nadpisy
var detailDefaultRelatedTitle = "Váš nadpis"; => Zobrazuje sa nadpis pre súvisiace produkty
var detailDefaultAlternativeTitle = "Váš nadpis"; => Zobrazuje sa nadpis pre podobné produkty

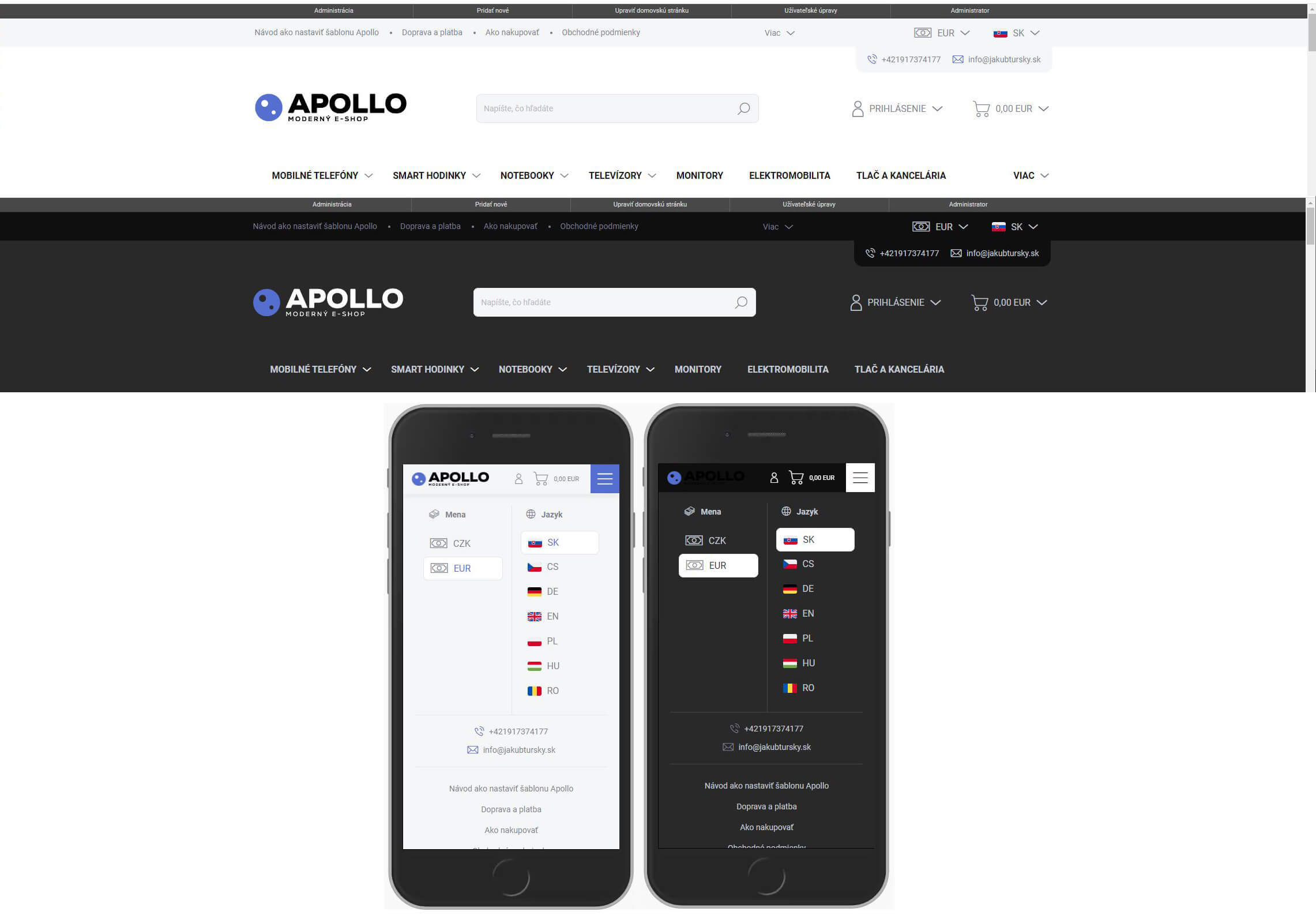
Po prihláseni do administrácie prejdite do sekcie "Vzhľad a obsah" -> "Editor" -> "HTML kód"
Pridajte do textového bloku "Pätička" / "Zápati" tento riadok:
<script>
var headerBlackIsVisible = true;
</script>
Hodnota:
var headerBlackIsVisible = true; => Zobrazuje sa tmavá hlavička
var headerBlackIsVisible = false; => Zobrazuje sa biela hlavička

Pokiaľ chcete aby mal zákaznik počas návštevy Vášho eshopu neustále zobrazenú hlavičku, vedel rýchlo prejsť do inej kategorie, alebo priamo do košíka, postupujte podľa návodu nižšie.
Ako nato:
Po prihláseni do administrácie prejdite do sekcie "Vzhľad a obsah" -> "Editor" -> "HTML kód"
Pridajte do textového bloku "Pätička" / "Zápati" tento riadok:
<script>
var headerIsFixed = true;
var headerIsFixedInverse = true;
</script>
Hodnota:
var headerIsFixed = true; => Zobrazuje sa fixovaná hlavička počas scrolovania na webe
var headerIsFixed = false; => Zobrazuje sa klasická hlavička, nefixuje sa pri pohybe na webe
Hodnota:
var headerIsFixedInverse = true; => Fixovaná hlavička sa zobrazí pri scrolle smerom nadol
var headerIsFixedInverse = false; => Fixovaná hlavička sa zobrazí pri scrolle smerom nahor
 Ako nato:
Ako nato:
Po prihláseni do administrácie prejdite do sekcie "Vzhľad a obsah" -> "Bannery" -> Pridajte nový banner.
Potom v sekci "Vzhlad a Obsah" -> "Šablony" -> "Prvky". Pridajte tento banner do spodného panela.
Upravte tento kod, buď svojpomocne, alebo kontaktujte shoptet partnera , prípadne kontaktujte priamo mňa s pripravenými obrázkami a ja vam ich pridám na Váš web.
<div class="content-wrapper partners-block js-partners-block">
<div class="h4 homepage-group-title">Značky</div>
<div class="container">
<div class="partners-group">
<div class="partners__item">
<div class="partners__content">
<a href="odkaz na logo" class="partners__image-block">
<img
src="http://apollo.jakubtursky.sk/user/documents/upload/lorem-ipsum-example.png"
alt="welcome image" loading="lazy" />
</a>
</div>
</div>
</div>
</div>
</div>


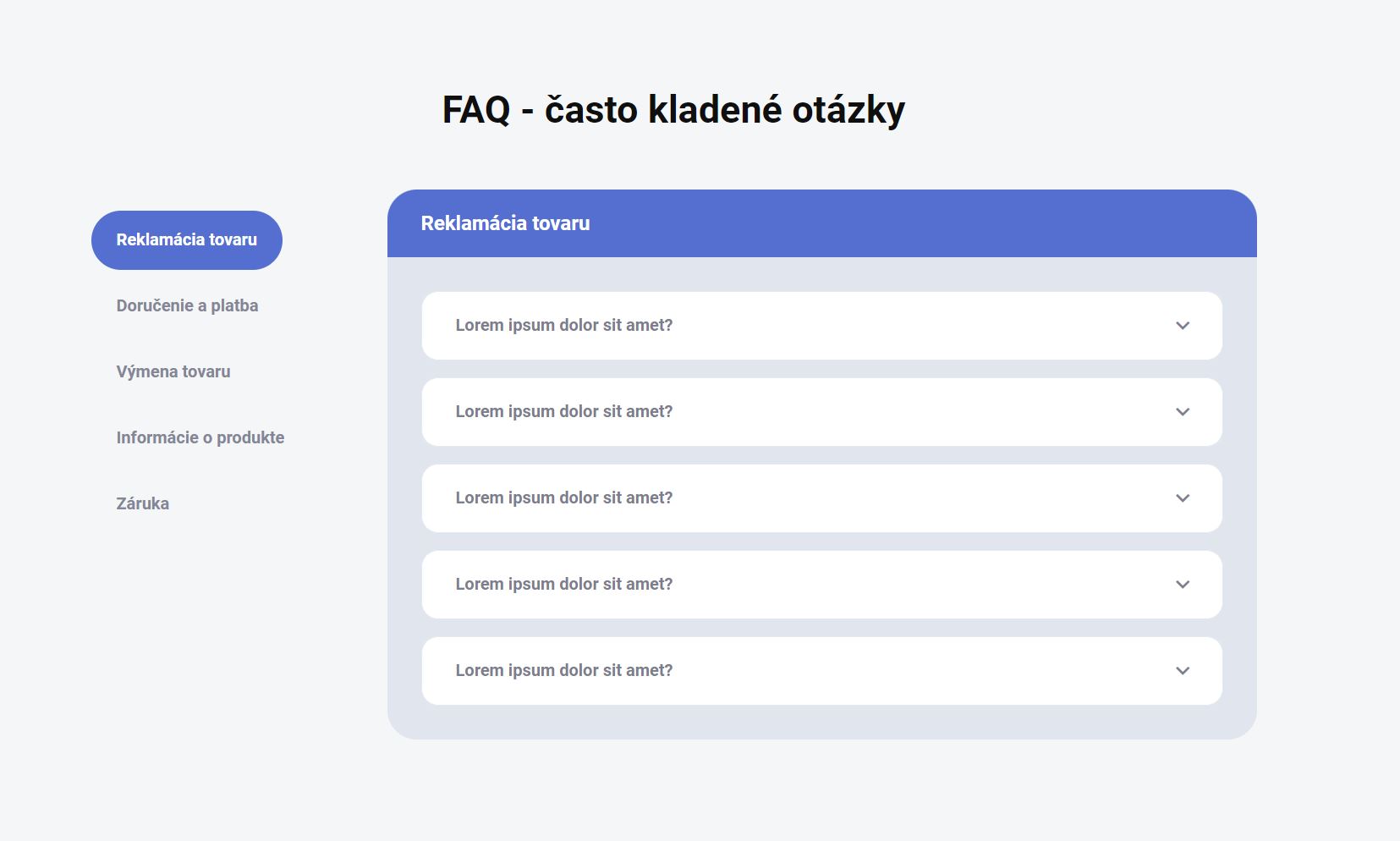
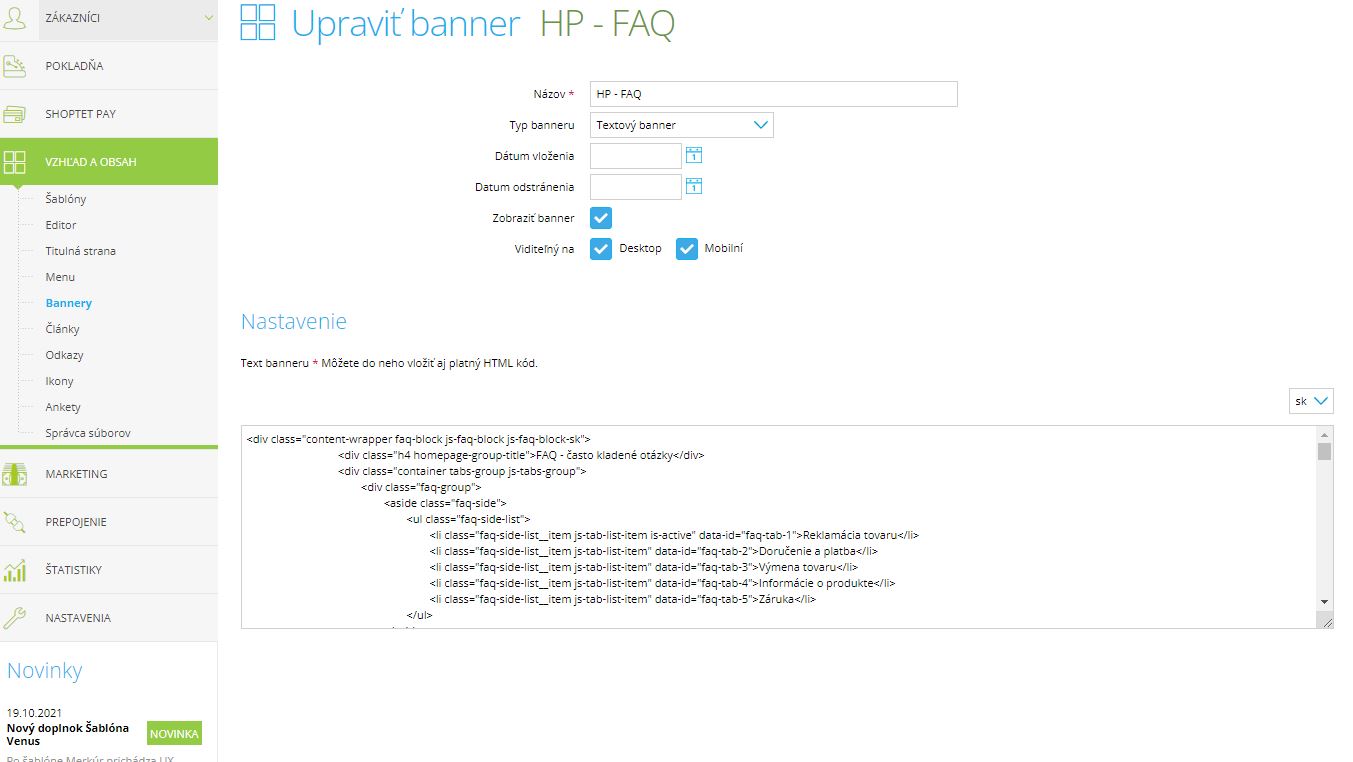
Na obrázku nižšie vidíte, čo je nevyhnutné v danom banneri vyplniť.

Po prihláseni do administrácie prejdite do sekcie "Vzhľad a obsah" -> "Bannery" -> Pridajte nový banner.
Potom v sekci "Vzhlad a Obsah" -> "Šablony" -> "Prvky". Pridajte tento banner do spodného panela.
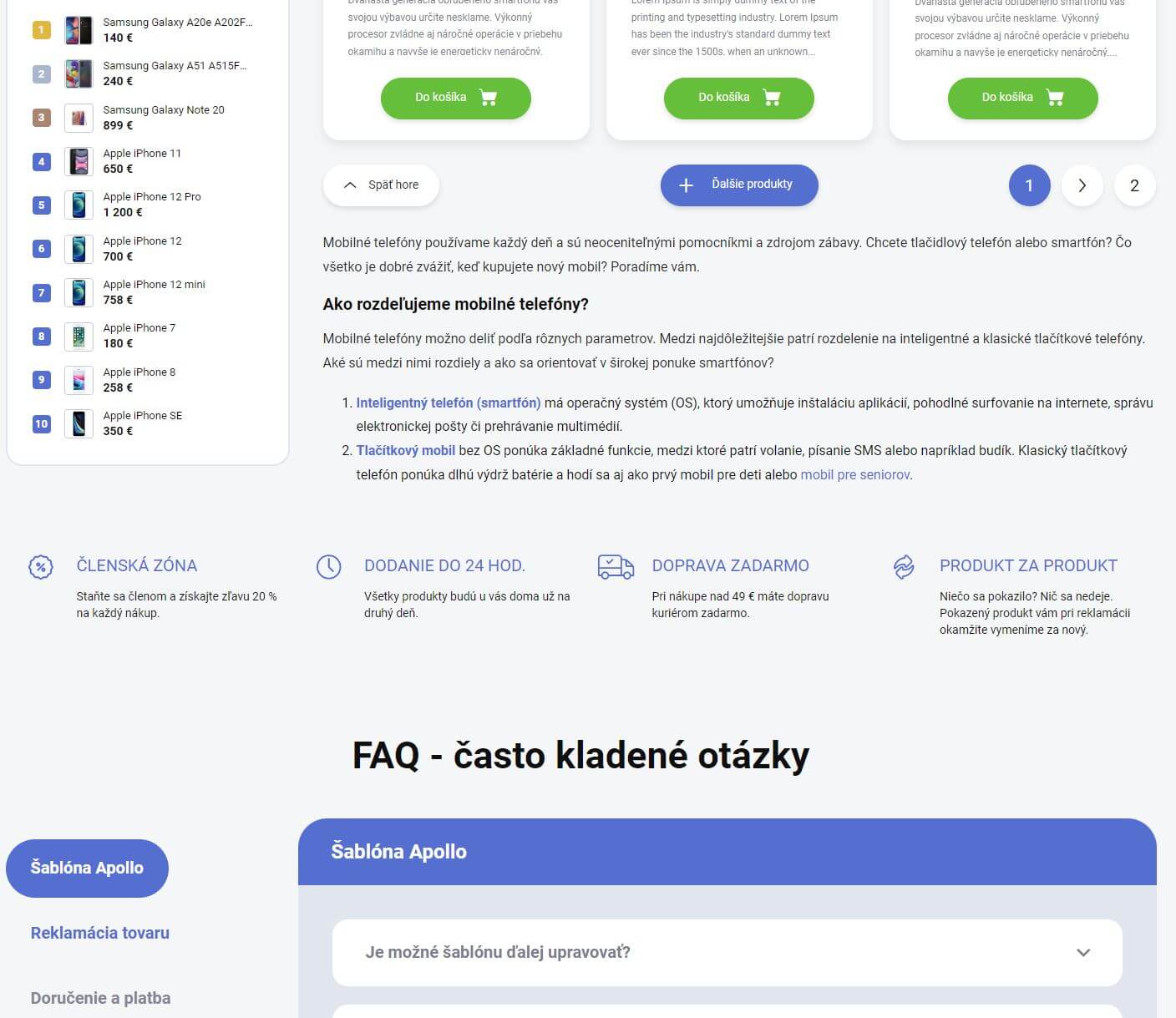
Upravte tento kod, buď svojpomocne, alebo kontaktujte shoptet partnera , prípadne kontaktujte priamo mňa s pripraveným textom a ja vam pridám modul časté otázky na Váš web.
<div class="content-wrapper faq-block js-faq-block">
<div class="h4 homepage-group-title">FAQ - často kladené otázky</div>
<div class="container tabs-group js-tabs-group">
<div class="faq-group">
<aside class="faq-side">
<ul class="faq-side-list">
<li class="faq-side-list__item js-tab-list-item is-active" data-id="faq-tab-1">Reklamácia tovaru</li>
<li class="faq-side-list__item js-tab-list-item" data-id="faq-tab-2">Doručenie a platba</li>
</ul>
</aside>
<div class="faq-content">
<div class="tabs-content js-tabs-content">
<div class="tab-content__item js-tab-content-item is-active" data-id="faq-tab-1">
<div class="faq-content-title"><strong>Reklamácia tovaru</strong></div>
<div class="accordion accordion--classic js-accordion-group">
<div class="accordion__item js-accordion-item">
<div class="accordion__trigger js-accordion-trigger">Lorem ipsum dolor sit amet?</div>
<div class="accordion__content js-accordion-content">
<p>Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor
invidunt
ut
labore et dolore
magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea
rebum.
Stet clita kasd
gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet,
consetetur sadipscing
elitr, sed diam nonumy eirmod tempor invidunt ut labor.</p>
</div>
</div>
</div>
</div>
<div class="tab-content__item js-tab-content-item" data-id="faq-tab-2">
<div class="faq-content-title"><strong>Doručenie a platba</strong></div>
<div class="accordion accordion--classic js-accordion-group">
<div class="accordion__item js-accordion-item">
<div class="accordion__trigger js-accordion-trigger">Lorem ipsum dolor sit amet?</div>
<div class="accordion__content js-accordion-content">
<p>Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor
invidunt
ut
labore et dolore
magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea
rebum.
Stet clita kasd
gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet,
consetetur sadipscing
elitr, sed diam nonumy eirmod tempor invidunt ut labor.</p>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>




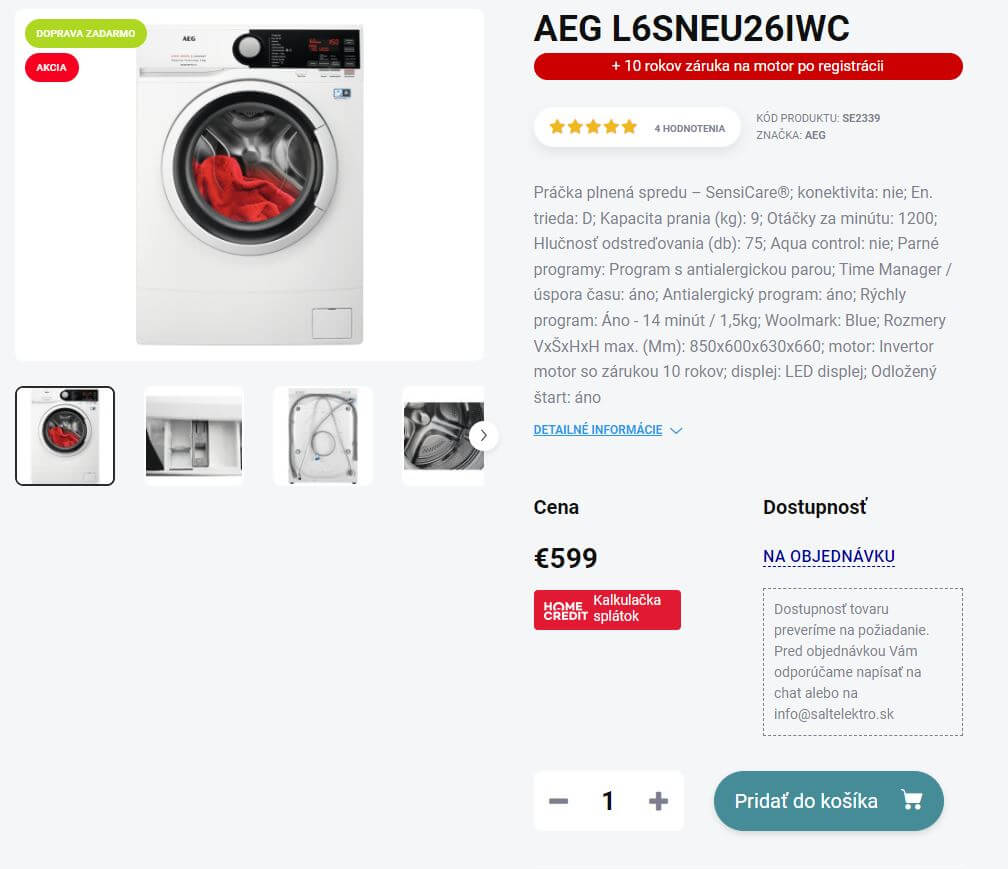
Pokiaľ chcete premiestniť sekciu parametre produktov do novej záložky a získať tak viac priestoru pre detailný popis produktu v detaile produktu prejdite v administrácii do "Vzhľad a obsah" -> "Editor" -> "HTML kód"
Pridajte do textového bloku "Pätička" / "Zápati" tieto riadky a upravte si text:
<script>
var detailParameterNewTab = true;
var detailParameterText = "Parametre"
</script>
Hodnota:
var detailParameterNewTab = false; => Zobrazuje sa pôvodne umiestnenie parametrov
var detailParameterNewTab = true; => Parametre su premiestnené do novej záložky
var detailParameterText = "Parametre"; => Zobrazuje sa nadpis novej záložky pre parametre

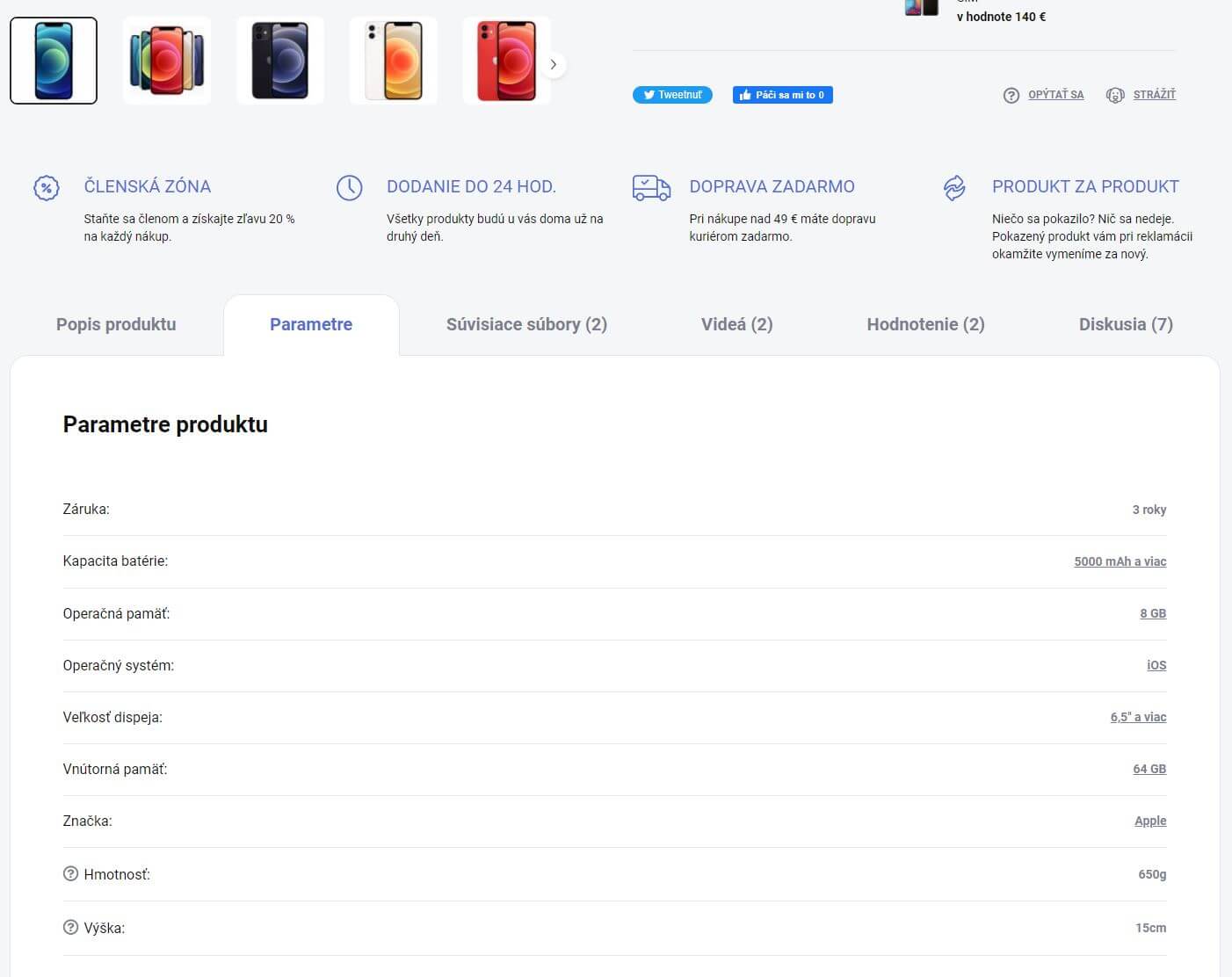
Chcete získať od vašich zákazníkov hodnotenie obchodu, pridajte im ďalšiu možnosť a to priamo v kategórii.
Musíte mať aktivované hodnotenie obchodu v administrácii predite do "Marketing" -> "Hodnotenie" -> "Nastavenie" -> "Hodnotenie obchodov"
Pre pridanie boxu s hodnotením obchodu v kategorii prejdite v administrácii do "Vzhľad a obsah" -> "Editor" -> "HTML kód"
Pridajte do textového bloku "Pätička" / "Zápati" tento riadok:
<script>
var categorySidePanelRating = true;
</script>
Hodnota:
var categorySidePanelRating = false; => Nezobrazuje sa box s hodnotením obchodu
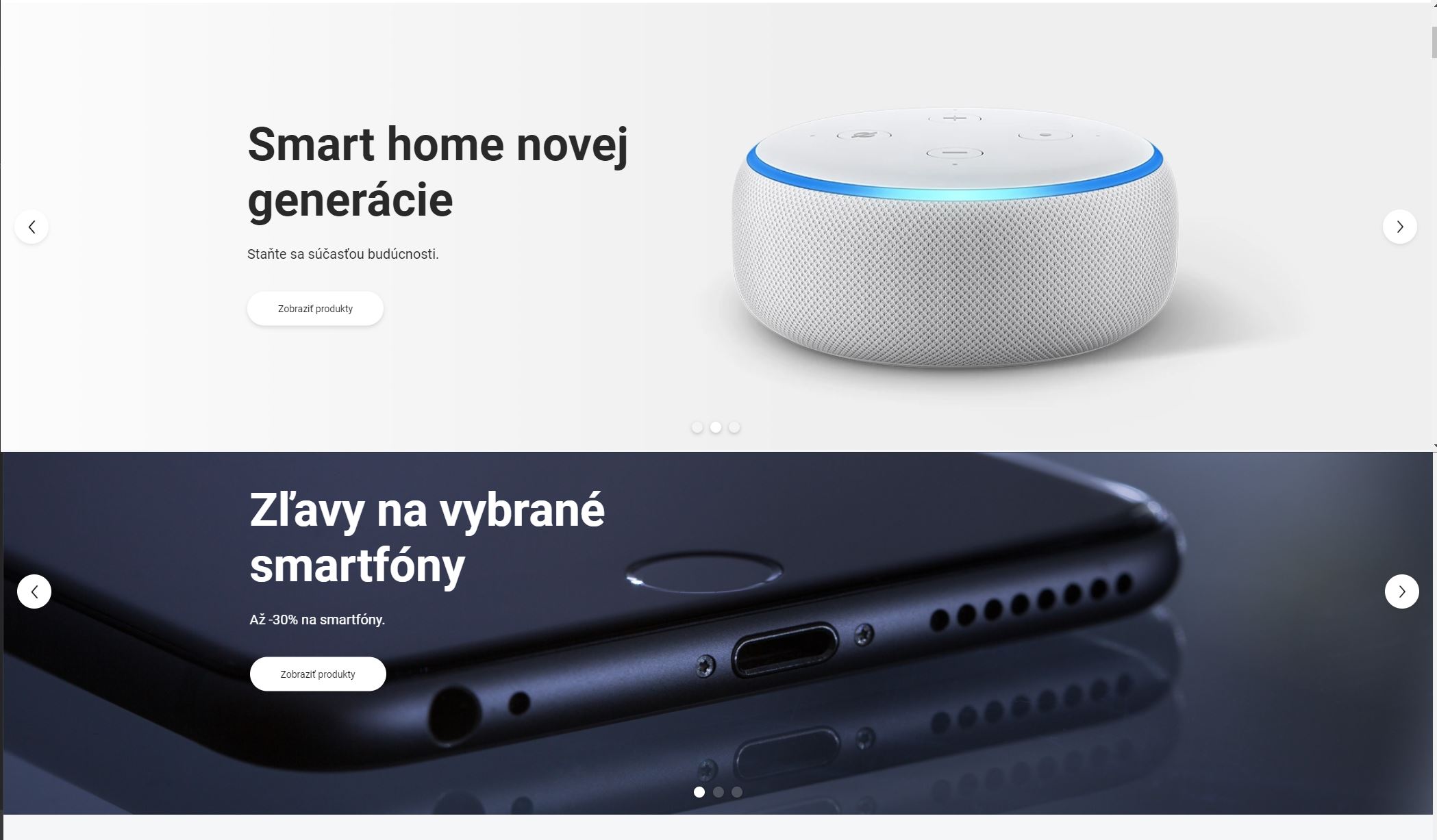
var categorySidePanelRating = true; => Zobrazuje sa box s hodnotením obchodu


V šablone Apollo môžete po novom zobraziť užívatelom aj klasické zobrazenie uvodných bannerov.
Pre zapnutie klasického layoutu prejdite v administrácii do "Vzhľad a obsah" -> "Editor" -> "HTML kód"
Pridajte do textového bloku "Pätička" / "Zápati" tento riadok:
<script>
var carouselClassicLayout = true;
</script>
Hodnota:
var carouselClassicLayout = true; => Bannery sa zobrazia vedľa hlavného carouselu
var carouselClassicLayout = false; => Bannery sa zobrazia pod hlavným carouselu



V šablone Apollo môžete po novom zmeniť pozíciu textu v carouseli a taktiež pridať farebné pozadie na obrázok, farbu si môžete taktiež vybrať ľubovolnú.
Pre výber pozície textu prejdite v administrácii do "Vzhľad a obsah" -> "Editor" -> "HTML kód"
Pridajte do textového bloku "Pätička" / "Zápati" tento riadok:
<script>
var carouselTextAlign = "left";
</script>
Hodnota:
var carouselTextAlign = "left"; => Text sa zobrazuje vľavo
var carouselTextAlign = "center"; => Text sa zobrazuje v strede carousela
var carouselTextAlign = "right"; => Text sa zobrazuje vpravo carousela
Pre pridanie pozadia textu prejdite v administrácii do "Vzhľad a obsah" -> "Editor" -> "HTML kód"
Pridajte do textového bloku "Pätička" / "Zápati" tento riadok:
<script>
var carouselOverlay = true;
var carouselOverlayColor = "RGBA(0,0,0,0.15)";
</script>
Hodnota:
var carouselOverlay = true; => Pozadie nad obrázkom v carouseli sa zobrazuje
var carouselOverlay = false; => Pozadie nad obrázkom v carouseli sa nezobrazuje
var carouselOverlayColor = "RGBA(0,0,0,0.15)"; => Vyberte si v akej farby sa bude zobrazovať pozadie. Môže byť v tmavej, alebo vo vašej farbe eshopu. Použite napríklad tento nástroj na získanie hodnoty https://cssgenerator.org/rgba-and-hex-color-generator.html. Dole vľavo zadáte HEX hodnotu a následne si upravujete Opacity, prípadne ďalšie parametre, výslednú hodnotu máte v poličku RGBA Copy.


V šablone Apollo si môžete aktivovať šipky pre carousel aj na mobile.
Prejdite v administrácii do "Vzhľad a obsah" -> "Editor" -> "HTML kód"
Pridajte do textového bloku "Pätička" / "Zápati" tento riadok:
<script>
var carouselArrowsOnMobile = true;
</script>
Hodnota:
var carouselArrowsOnMobile = true; => Zobrazia sa šipky v carouseli na mobile
var carouselArrowsOnMobile = false; => Nezobrazia sa šipky v carouseli na mobile

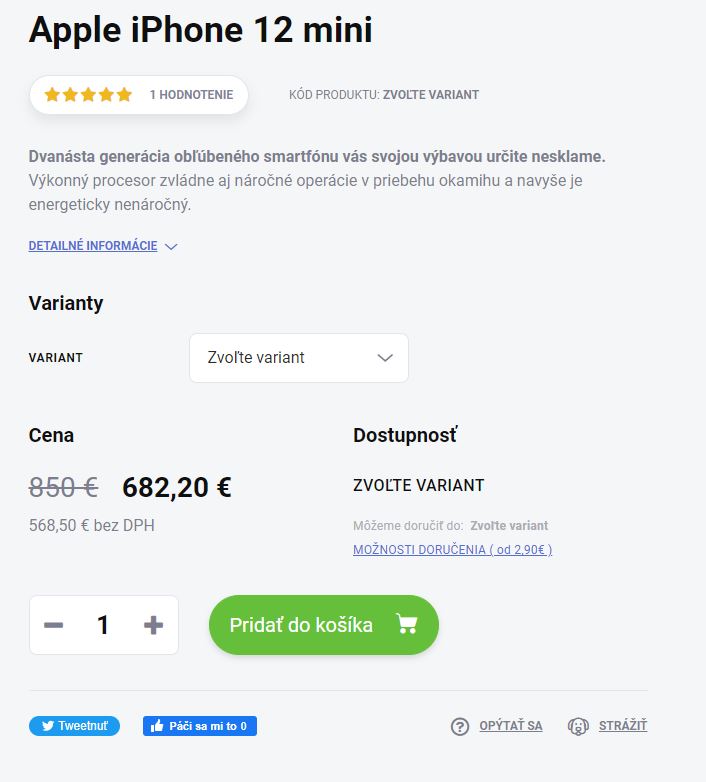
,, Možnosti doručenia od ( 2,90€ )". Zobrazťe takýmto spôsobom Vaším zákaznikom lubovoľný doplňujúci text v detaile produktu.
Prejdite v administrácii do "Vzhľad a obsah" -> "Editor" -> "HTML kód"
Pridajte do textového bloku "Pätička" / "Zápati" tento riadok:
<script>
var shippingOptionMinimumPrice = "( od 70Kč )";
</script>

Schovajte tlačitko Všetky kategorie v hlavičke v rozbaľovacom menu.
Prejdite v administrácii do "Vzhľad a obsah" -> "Editor" -> "HTML kód"
Pridajte do textového bloku "Pätička" / "Zápati" tento riadok:
<script>
var hideSubcategoryMoreBtn = true;
</script>
Hodnota:
var hideSubcategoryMoreBtn = true; => Tlačítko je schované
var hideSubcategoryMoreBtn = false; => Tlačítko sa zobrazuje

Zákaznik vie zistiť dodatočnú informáciu ohľadom produktu v detaile až po prejdení myšou nad dostupnosťou. Umožnite mu ale zobraziť priamo Vašu informáciu.
Prejdite v administrácii do "Vzhľad a obsah" -> "Editor" -> "HTML kód"
Pridajte do textového bloku "Pätička" / "Zápati" tento riadok:
<script>
var detailAvailabilityTooltipReposition = true;
</script>
Hodnota:
var detailAvailabilityTooltipReposition = true; => Zobrazí sa informácia pod stavom dostupnosti
var detailAvailabilityTooltipReposition = false; => Nezobrazí sa informácia pod stavom dostupnosti

Okrem hlavnej stránky viete po novom zobraziť moduly Instagram, časté otázky a značky aj na ostatných podstránkach. Máte na vyber ktoré chcete zobraziť.
Prejdite v administrácii do "Vzhľad a obsah" -> "Editor" -> "HTML kód"
Pridajte do textového bloku "Pätička" / "Zápati" tento riadok:
<script>
var showInstagramOnlyOnMainPage = true;
var showFAQOnlyOnMainPage = true;
var showPartnersOnlyOnMainPage = true;
</script>
Hodnota:
var showInstagramOnlyOnMainPage = true; => Modul instagram je zobrazení len na hlavnej stránke
var showInstagramOnlyOnMainPage = false; => Modul instagram sa zobrazuje na všetkych podstránkach vo Vašom eshope
Hodnota:
var showFAQOnlyOnMainPage = true; => Modul časté otázky sú zobrazené len na hlavnej stránke
var showFAQOnlyOnMainPage = false; => Modul časté otázky sa zobrazujú na všetkych podstránkach vo Vašom eshope
Hodnota:
var showPartnersOnlyOnMainPage = true; => Modul partneri sa zobrazujú len na hlavnej stránke
var showPartnersOnlyOnMainPage = false; => Modul partneri sa zobrazujú na všetkych podstránkach vo Vašom eshope
Pomocou premenných nižšie si viete upraviť jednotlivé farby prvky v šablone podľa vlastných potrieb. Ďaľšie budem pridávať postupne podľa požiadaviek.
Prejdite v administrácii do "Vzhľad a obsah" -> "Editor" -> "HTML kód"
Pridajte do textového bloku "Pätička" / "Zápati" tento riadok:
<script>
var setColorSidePanelHeaderBg = "#292929"; // farba pozadia v bočnom paneli nad filtrom a nad kategóriami ( obrázok 1 )
var setColorSidePanelHeaderColor = "#ffffff"; // farba textu v bočnom paneli nad filtrom a nad kategóriami ( obrázok 1 )
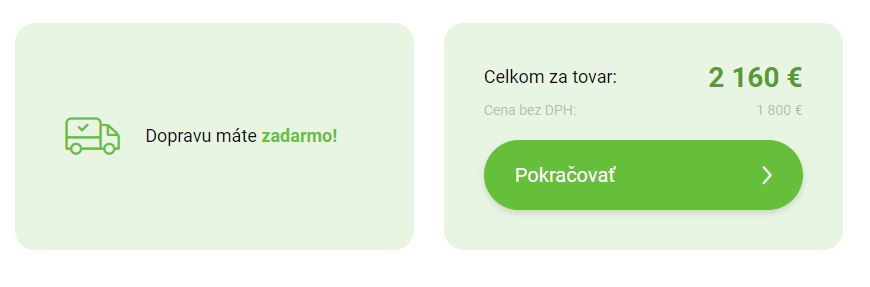
var setColorBasketBg = "#e8f5e2"; // farba pozadia v košíku pri boxoch - objednávka zadarmo, sumar ( obrázok 2 )
var setColorBasketFreeDeliveryBg = "#e8f5e2"; // farba pozadia v košíku pri boxoch - doprava zadarmo
var setColorBasketFreeDeliveryTopBg = "#d0d8f2"; // farba pozadia v košíku pri boxoch - doprava zadarmo progres
var setColorBasketDiscountBg = "#fed9de"; // farba pozadia v košíku zľavovom kupóne ( obrázok 3 )
var setColorFooterBg = "#292929"; // farba pozadia pätičky
var setColorFooterColor = "#7c7e8f"; // farba textu v pätičky
var setColorFooterHoverColor = "#ffffff"; // farba textu v pätičky po prejdení myšou
var setColorFooterColorHighlighted = "var(--color-primary)"; // farba textu v pätičky pri nadpisoch, ikonkách
var setColorFooterBottomBg = "#0f0f0f"; // farba pozadia pätičky - spodnej lišty
var setColorFooterBottomColor = "#ffffff"; // farba textov v pätičke - spodnej lišty
var setColorHeaderBg = "#292929"; // farba pozadia hlavičky
var setColorHeaderColor = "#c4cad5"; // farba textov v hlavičke
var setColorHeaderHoverColor = "#ffffff"; // farba textov v hlavičke po prejdení myšou
var setColorHeaderSecondaryNavigationColor = "#7c7e8f"; // farba textov v hlavičke v hornom menu
</script>



Pomocou premenných nižšie si viete upraviť jednotlivé textové prvky v šablone podľa vlastných potrieb. Ďaľšie budem pridávať postupne podľa požiadaviek.
Prejdite v administrácii do "Vzhľad a obsah" -> "Editor" -> "HTML kód"
Pridajte do textového bloku "Pätička" / "Zápati" tento riadok:
<script>
var headerSearchInputText = "Napište, čo hľadáte"; // políčko pre vyhľadávanie v hlavičke
var topCategoryTitle = "Najobľúbenejšie kategórie"; // nadpis sekcie najobľúbenejšie kategorie na hlavnej stránke
var instagramTitle = "Sledovat na Instagramu"; // text tlačítka v sekcii instagram na hlavnej stránke
var newsletterTitle = "Odoberajte náš newsletter"; // nadpis v newslettery v pätičke
var newsletterInputText = "Vaša e-mailová adresa"; // políčko pre vyhľadávanie v newslettery v pätičke
var newsletterBtnText = "Prihlásiť sa do newslettera"; // text tlačítka v newslettery v pätičke
var footerBtnText = "Kontaktný formulár"; // text tlačítka kontakty v pätičke
</script>